
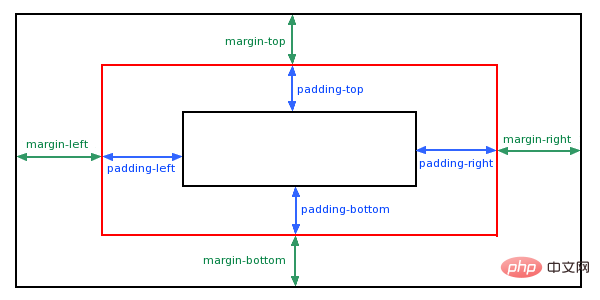
css3 の 2 つのマージン属性: 1. 要素の境界線と要素コンテンツの間のスペースを設定できる内側マージン属性 (padding、padding-top など); 2. 外部マージン属性 (margin、margin) -top など) 要素の周囲のスペースを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 には 2 種類のマージンがあります:
Padding: 要素の境界線と要素の内容の間のスペース
マージン: 要素の周囲のスペース

##パディング プロパティ
| Description | |
|---|---|
| 短縮属性を使用して、宣言内のすべてのパディング プロパティを設定します | |
| 要素の下部パディングを設定します | |
| 要素の下部パディングを設定します左パディング | |
| 要素の右パディングを設定します | |
| 要素の上部パディングを設定します要素 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
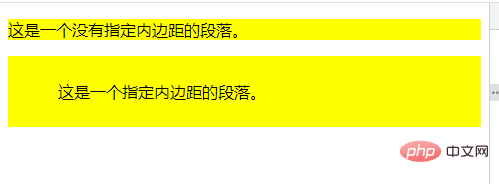
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
| 説明 | |
|---|---|
| 省略属性。すべてのマージン プロパティを 1 つのステートメントで設定します。 | |
| 要素の下マージンを設定します。 | |
| 要素の左マージンを設定します。 | |
| 要素の右マージンを設定します。 | |
| 要素の上マージンを設定します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
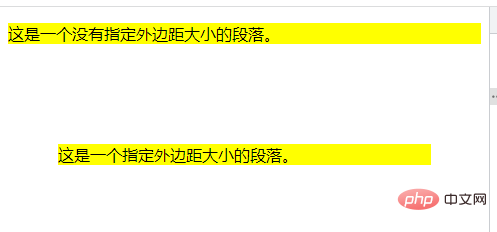
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html> (学習ビデオ共有:
(学習ビデオ共有:
以上がcss3 の 2 種類の margin プロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。