
HTML5 では、li タグはリストのリスト項目を定義するために使用されます。ul タグおよび ol タグと組み合わせて使用すると、順序なしリストと順序付きリストを定義するために使用できます。構文は次のとおりです。 「
」および「
- 順序付きリスト
」。
- 順序付きリスト

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 での li タグの使用法
HTML 4.01 と HTML 5 の違い
HTML 4.01 では、「type」属性と「value」属性は非推奨になりました。
HTML 5 では、「type」属性はサポートされなくなりました。
HTML 5 では、「value」属性は非推奨ではありませんが、
例は次のとおりです:
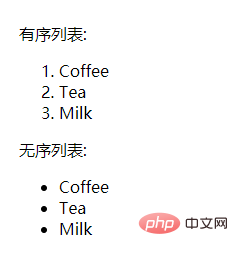
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
出力結果:

html ビデオ チュートリアル 》
以上がHTML5でのliタグの使い方は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




