
vue では、スケルトン画面は、ページ データが読み込まれる前にページの一般的な構造をユーザーに表示し、要求されたデータが返された後にページをレンダリングし、表示する必要があるデータ コンテンツを追加します。スケルトン画面は理解できます。これはデータがロードされる前のページの空白バージョンであり、単純なクリティカル レンダリング パスです。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
バックエンド コードが密接に結合され、バックエンド エンジニアがフロントエンド コードを作成しなければならなかった初期の頃と比較して、現在ではフロントエンドとバックエンドが分離されるまでに発展しました。この開発手法により、フロントエンド・バックエンドプロジェクトの保守性・安定性・開発効率が大幅に向上し、フロントエンド・バックエンドエンジニアは本来の業務に集中できるようになりました。ただし、利便性がもたらされる一方で、最初の画面でより多くのコンテンツを要求する必要があるため、最初の画面レンダリング時間 (FCP) が長くなり、以前よりも多くの HTTP ラウンドトリップ時間 (RTT) が必要になり、結果的に白画面になるなど、いくつかの欠点ももたらします。画面が空白のままになる時間が長すぎると、ユーザー エクスペリエンスが大幅に損なわれ、ユーザーのネットワーク速度が遅いと、FCP が長くなります。
これにより一連の最適化手法が生まれ、スケルトン画面も提案されました。
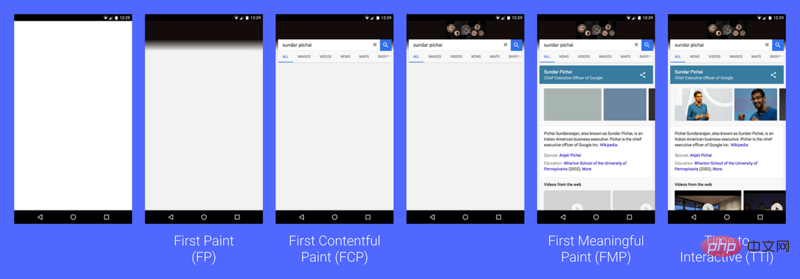
Google が提案する 4 つのユーザー中心のページ パフォーマンス測定指標の中で、FP/FCP は開発者にとって最も馴染み深いものかもしれません:

最初の画面のレンダリング時間インジケーターを最適化し、白い画面時間を短縮するために、フロントエンド担当者はさまざまな方法を考え出しました。
HTTP を高速化または削減するリクエストの損失: CDN を使用してパブリック ライブラリをロードし、強力なキャッシュとネゴシエートされたキャッシュを使用し、ドメイン名コンバージェンスを使用し、小さなピクチャの代わりに Base64 を使用し、Post リクエストの代わりに Get リクエストを使用し、プリフライト リクエストを減らすために Access-Control-Max-Age を設定します。ブラウザーのプリフェッチを使用して、ドメイン名を事前に解析するか、他のドメイン名からリソースを要求します。
遅延読み込み: 重要ではないライブラリ、最初ではないライブラリの遅延読み込み- 画面イメージ、SPA コンポーネントの遅延読み込みなど;
要求されたコンテンツのサイズを削減します: サーバーの Gzip 圧縮、JS および CSS ファイルの圧縮とマージを有効にし、Cookie サイズを削減します。 SSR はレンダリングされた HTML などを直接出力します;
ブラウザーレンダリングの原則: 主要なレンダリング パスを最適化し、レンダリングをブロックする JS および CSS を最小限に抑えます;
ユーザーの待機エクスペリエンスを最適化: 読み込み中のプログレスバー、白画面の菊の絵、スケルトン画面の置き換えなどを使用;
ここで紹介したいのは、最適化するスケルトン画面です。これは、従来の最初の画面最適化方法と組み合わせて、元のローディング菊の絵のアップグレード バージョンと見なすことができ、アプリケーションを最適化することで良好な結果を達成できます。
スケルトン画面は、ページ データがロードされる前にページの一般的な構造をユーザーに表示し、データを補足するために要求されたデータが返されるまでページをレンダリングします。表示する必要があるコンテンツ。記事一覧や動的一覧ページなど、比較的定型的な一覧ページによく使われます。
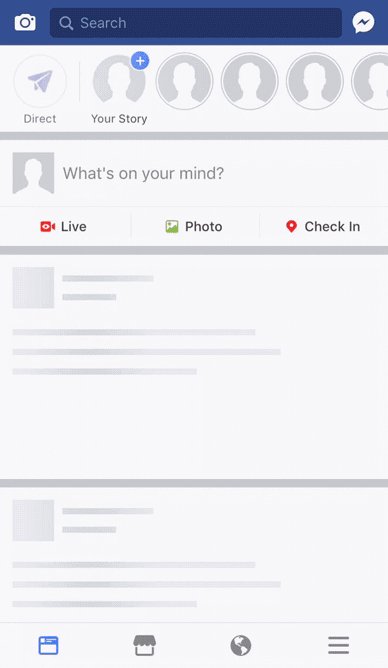
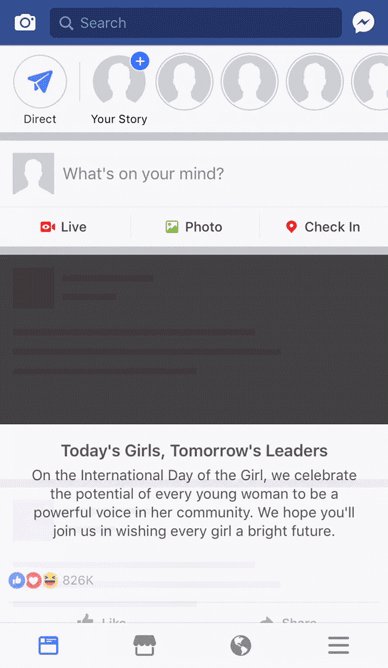
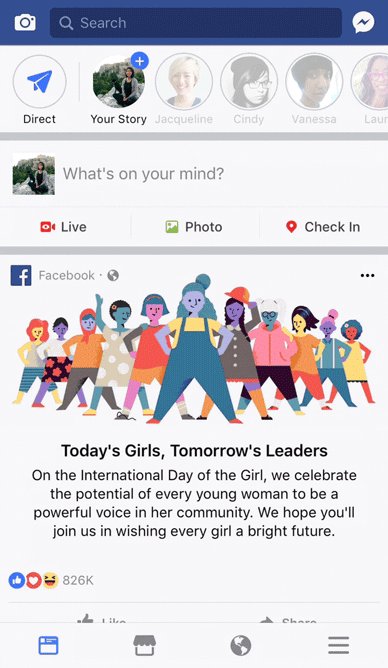
スケルトン画面は、データが読み込まれる前の 、ページの空白バージョン 、単純なクリティカル レンダリング パスとして理解できます。 Facebook のスケルトン画面の実装を以下で見てみましょう。ページが完全にレンダリングされる前に、ユーザーには現在のページの一般的なフレームを表すシンプルなスタイルのスケルトン画面ページが表示されます。その後、各プレースホルダー部分が表示されます。このスケルトン画面は実際にはリソースが完全に置き換えられており、このプロセス中にユーザーはコンテンツが徐々に読み込まれ、表示されようとしていると感じるため、ユーザーの不安が軽減され、読み込みプロセスが主観的にスムーズになります。

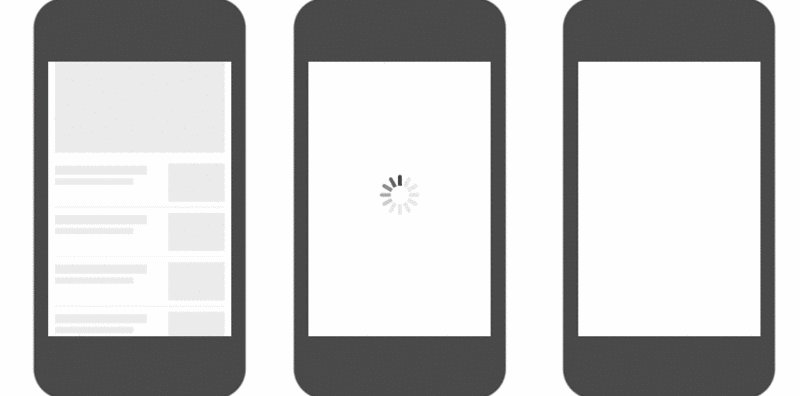
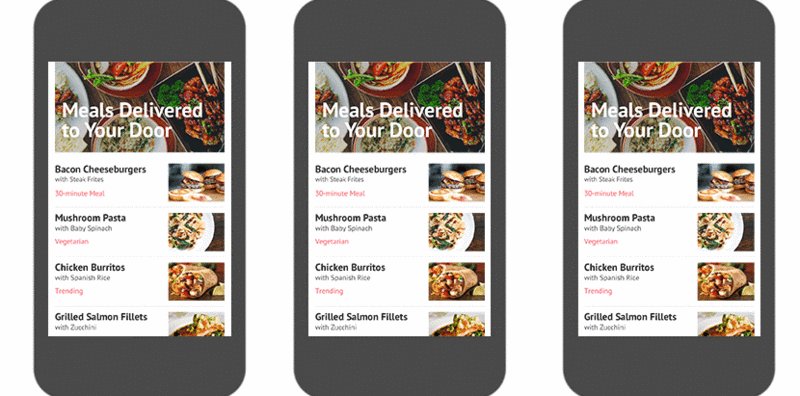
以下の例の写真をご覧ください。最初の写真はスケルトン画面、2 番目の写真は菊の写真、3 番目の写真は最適化なしです。従来の菊の絵と比較すると、コンテンツが滑らかで目立たなくなり、エクスペリエンスが向上することがわかります。

スケルトン画面の主な生成方法は次のとおりです。
HTML に書き込んだ .vue ファイルを処理し、それをページ テンプレートのマウント ポイントに挿入して、スケルトン画面。この方法はあまり文明的ではなく、ページスタイルが変わるとスケルトン画面を再度変更する必要があり、メンテナンスコストが増加します。スケルトン画面のスタイル実装については、CodePenスケルトン画面の挿入方法を手動から自動に変更するプラグイン vue-skeleton-webpack-plugin もあり、基本的には Vue のプリレンダリング機能を使用することになります。スケルトン画面コンポーネントを変換する構築. レンダリング結果の HTML フラグメントが HTML ページ テンプレートのマウント ポイントに挿入され、スタイルが head タグにインライン化されます。このプラグインは、単一ページまたは複数ページ上でルートごとに異なるスケルトン画面を設定できると同時に、開発時のデバッグの便宜のために、スケルトン画面をルートとしてルータに書き込むことができます。かなり思いやりがあります。
vue-skeleton-webpack-plugin 具体的な使用法については、主にビルド ディレクトリ内のいくつかのファイルに焦点を当てた vue-style-codebase を参照してください。オンライン デモの場合は、次のネットワークを使用します。 Chrome の DevTools。速度を Gast 3G / Slow 3G に設定すると、効果がわかります~
[関連する推奨事項: vue.js チュートリアル]
以上がvueのスケルトン画面とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。