Vue は要素の非表示と表示を制御します: 1. "v-if" および "v-else" 命令を使用して可視性を制御します; 2. "v-show" 命令を使用して CSS を切り替えます要素の表示属性は可視性を制御します; 3. 要素に表示または不透明度のスタイルを直接設定して、可視性を制御します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
#vue 内の要素の非表示と表示を制御するいくつかのメソッド
1. v-if v-else 命令
2. v-show
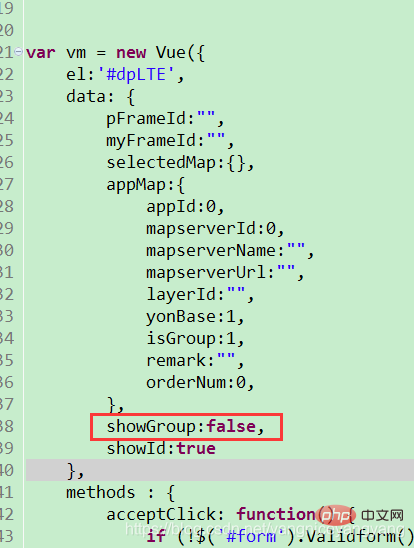
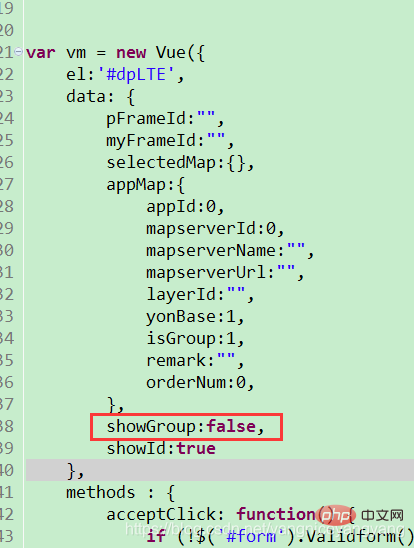
たとえば、上記の div を非表示にしたい場合は、この div に v-show 属性を追加します。任意の名前を付けることができます
そして、js コードで showGroup のデフォルト値を false に設定します。つまり、最初に起動したとき、デフォルトでは表示されません。この div は後で、vm を直接設定できます。 showGroup=true

3.display:none & opacity: 0 [属性バインディングまたは ref を通じて dom 要素を取得し、設定しますdisplay:none または透明度を設定する ] && 要素をドキュメントの表示領域の外に移動します (transform:translate()) [非表示と表示を偽装し、アニメーションと組み合わせてクールな効果を実現します]
[関連推奨事項: "
vue.js チュートリアル>>]
以上がvue で要素の非表示と表示を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。