
vue ファイルでは、テンプレートはテンプレート プレースホルダーとして機能し、開発者が要素をラップしてコンポーネント テンプレート コンテンツを作成するのに役立ちますが、ループ プロセス中、テンプレートはページにレンダリングされません。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue におけるテンプレートの役割と使用法
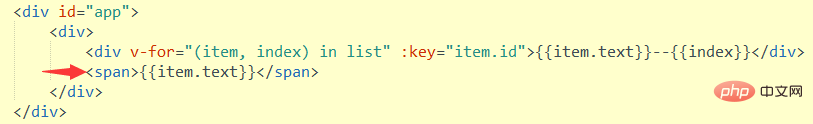
まず要件を見てみましょう: 次の図p使用 v-for はリスト ループを実行しましたが、今度は span も一緒にループさせたいのですが、どうすればよいでしょうか?

達成するには 3 つの方法があります。
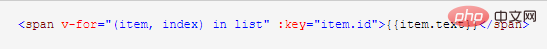
①: v-for を直接使用して、スパンを 1 回ループします (この方法も使えますが、あとで泣くことになるのでやめてください)

②: In p とスパンの外側で p をラップし、この p にループを追加します (このメソッドは追加の p タグを追加します)

③: 余分な p を追加したくない場合は、この時点でテンプレートを使用して実装する必要があります (推奨)

テンプレートはテンプレート プレースホルダーとして機能します。これは要素をラップするのに役立ちますが、ループ中にテンプレートはページにレンダリングされません

デモ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>以上がvueファイルのテンプレートの機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。