カスタム命令を使用するロジックは、イベント修飾子を使用するロジックと同じです。メソッド内で DOM/BOM の操作に関連するロジックがある場合、それをカスタム命令に抽象化して、ビジネス ロジックが関連する DOM 操作から分離され、単体テストが容易になります。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. カスタム ディレクティブの作成方法
#Vue の最初のパラメーターである Vue.directive を通じてディレクティブをグローバルに作成します。 .directive ディレクティブの名前が定義されています。次のコードは、resize という名前のディレクティブを作成します。
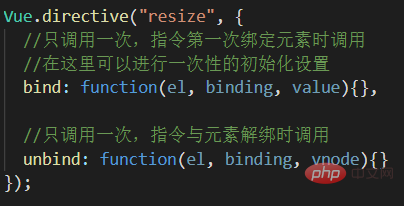
Vue.directive("resize", {
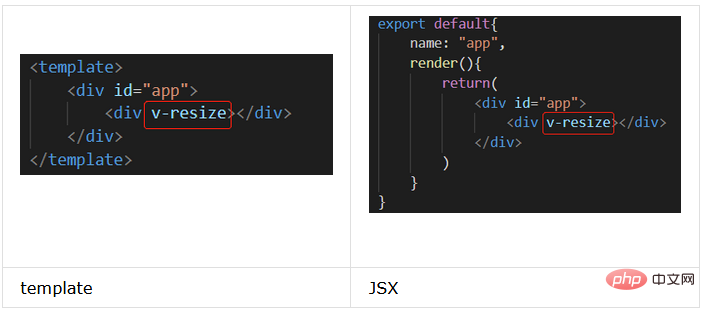
});このディレクティブをグローバルに登録した後は、このディレクティブを任意のコンポーネントで使用できることになります。ディレクティブを単一ファイル コンポーネントのテンプレートで直接使用することも、 JSX のディレクティブを使用します。慣例により、命令名の先頭には「v-」が付けられます。これは、それが接頭辞であることを示すために使用されます。

#2. カスタム命令を使用する場合
カスタム命令をいつ使用するかについては、ロジックはイベント修飾子を使用する場合と同じです。
イベント修飾子の使用は主に、コードがデータ駆動型でテストしやすいように見せるためです。DOM のロジックは個別に委任され、いくつかの特定の修飾子に同意されます。 (イベント修飾子に関する関連メモ: https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
実際、同じロジックがカスタム命令にも適用されます。メソッド内に DOM/BOM の操作に関連するロジックがある場合、それをカスタム命令に抽象化して、関連する DOM 操作からビジネス ロジックを切り離し、単体テストを容易にできるかどうかを検討する必要があります。
#3. フック関数
Vue はここのデザイン パターンに厳密に従います。終了原則により、開発者は合意されたフック関数を通じてさまざまな時点でコンポーネントを操作できます。 (Vue公式サイトフック関数関連: https://cn.vuejs.org/v2/guide/custom-directive.html#Hook関数)
1.フック関数
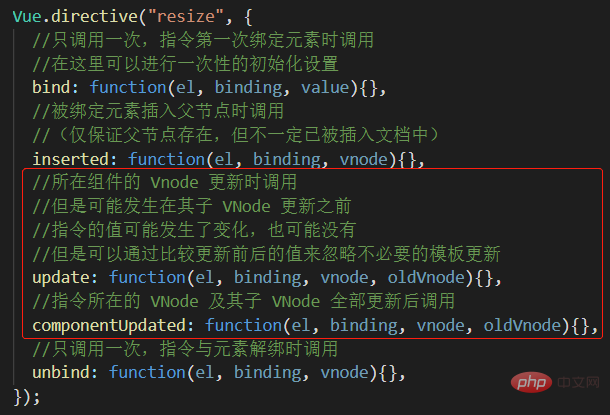
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
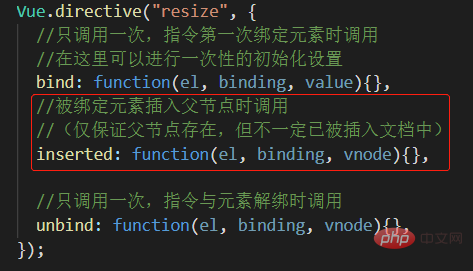
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});フック関数の例
まず、フック関数の最初のペアであるバインド関数とアンバインド関数を見てみましょう。これら 2 つのフック関数を提案します。これは、現在のディレクティブによって宣言された要素がバインドまたはアンバインドされるときに呼び出されます。バインドとアンバインドの両方が 1 回だけ 呼び出されることに注意してください。

bind と insert の違いは、bind のパラメータ el.parentNode が null であり、insert の el.parentNode を介して現在のノードの親ノードにアクセスできることです。親ノードに保存する必要がある情報があり、親ノードにアクセスする必要がある場合は、bind よりも insert の方が頻繁に使用されます。

他のフック関数と比較して、update とcomponentUpdate はもう 1 つのパラメーター oldVnode を渡します。oldVnode は以前の仮想 DOM ノード情報を表し、vnode は現在の仮想 DOM ノード情報を表します。 oldVnode と vnode の差を比較することでテンプレートを更新する必要があるかどうかを判断し、不必要なテンプレートの更新を減らし、コンポーネントのパフォーマンスをある程度向上させることができます。
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】 以上がVue でカスタム命令はいつ使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
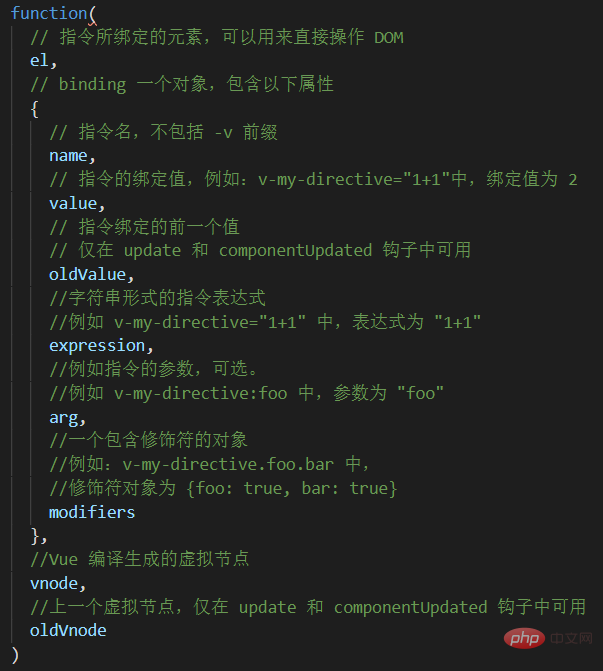
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)