
HTML5 では、セル要素 (td または th) のcolspan 属性を使用して、セルの水平方向のスパンを設定できます。この属性は、セルがまたがる列の数を定義できます。構文 "
" または " "。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 では、セルの水平スパンを設定したい場合は、colspan 属性を使用できます。 (colspan 属性は td または th 要素に作用します)
colspan 属性は、セルがまたがる列の数を定義するために使用されます。
構文:
<td colspan="number"> <th colspan="number">
| 値 | 説明 |
|---|---|
| number | セルがまたがる列数を指定します。 |
コメント: colspan="0" セルを列グループ (colgroup) の最後の列まで拡張するようにブラウザーに指示します。 。
例:
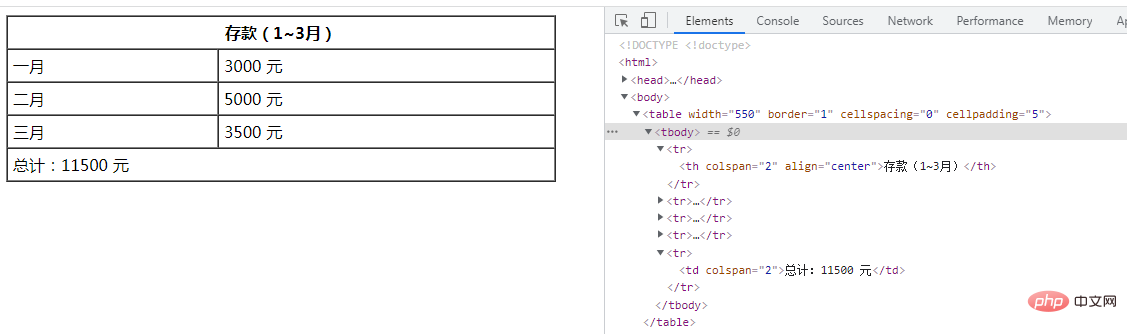
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>

関連する推奨事項: 「html ビデオ チュートリアル 」
以上がHTML5でセルの横幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。