
css3 border に新しく追加された機能には、border-radius、border-image、border-image-outset、border-image-repeat、border-image-slice、border-image-width などがあります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 ボーダーの新しく追加された機能 (プロパティ)
境界線イメージ
CSS3 の新しい境界線属性は、元のボックス モデルの機能を拡張し、境界線に背景画像属性を含めることができるようにします。以前は、ボーダーには幅、色、スタイルの属性しかありませんでした。
ボーダーの背景画像属性を実装するには、通常、シミュレーションにパディング属性と背景属性が使用されますが、これによりボックスの背景の設定が難しくなります
文法形式:構文はですCSS略語スタイル
#Description:
画像パスを使用してオブジェクトの境界線スタイルを設定または取得します。
対応するスクリプト機能は borderImageSource です。 ######### 価値: ###none:背景画像なし。なし: 背景画像はありません。
[境界画像スライス分割法]
###### ###説明: ### ######この属性は、画像を上下左右の方向に分割することを指定します。画像は、4 隅、4 辺、中央領域の合計 9 つの部分に分割されます。中央領域はキーワード fill が追加されない限り、常に透明 (つまり、画像の塗りつぶしはありません) です。
対応するスクリプト機能は borderImageSlice です。 ######### 価値: ### :幅を浮動小数点数で指定します。負の値は許可されません。 <%>: 幅をパーセンテージで指定します。負の値は許可されません。[
/ [ border-image-width ボーダー幅]? |
説明:
オブジェクトの境界線の太さを設定または取得します。 この属性は、トリミングされた画像を表示するために使用される境界線の太さを指定するために使用されます。この属性は省略可能で、外部のborder-widthによって定義されます。
対応するスクリプト機能は borderImageWidth です。 ######### 価値: ###
注意すべき点: 値のサイズはボックス モデルに追加されません。Chrome のサイズは 3 ピクセルになり、他のブラウザの境界線のサイズは 0|
/ [border-image-outset 拡張メソッド]説明:
オブジェクトのオブジェクトの背景図を設定または取得します。
この属性は枠線画像の外側への拡張を指定するための属性で、値が 10px の場合、元の画像を外側に 10px 拡張して表示します。
対応するスクリプト機能は borderImageOutset です。 ######### 価値: ###
###### ###説明: ### ######
この属性は、ボーダー背景画像の塗りつぶし方法を指定するために使用されます。 0 ~ 2 個のパラメータ値、つまり水平方向と垂直方向を定義できます。 2 つの値が同じ場合は 1 つにマージでき、境界線の背景画像が水平方向と垂直方向の両方で同じ方法で塗りつぶされることを示します。両方の値がストレッチの場合は省略できます。
対応するスクリプト機能は borderImageOutset です。
# ストレッチ: フレームの背景マップをストレッチ方法で指定します。
繰り返し: 境界線の背景画像を塗りつぶすタイリング方法を指定します。画像が境界に達すると、それを超えると切り捨てられます。
Round: 境界線の背景画像を塗りつぶすタイリング方法を指定します。画像は、境界線全体にちょうど収まるまで、境界線のサイズに応じてそのサイズを動的に調整します。このドキュメントの執筆時点では、この効果は Firefox でのみ確認できます。
スペース: 境界線の背景画像を埋めるタイリング方法を指定します。画像は、境界線全体を正確にカバーできるようになるまで、境界線のサイズに応じて画像間の間隔を動的に調整します。このドキュメントの執筆時点では、この効果を確認できるブラウザはありません。
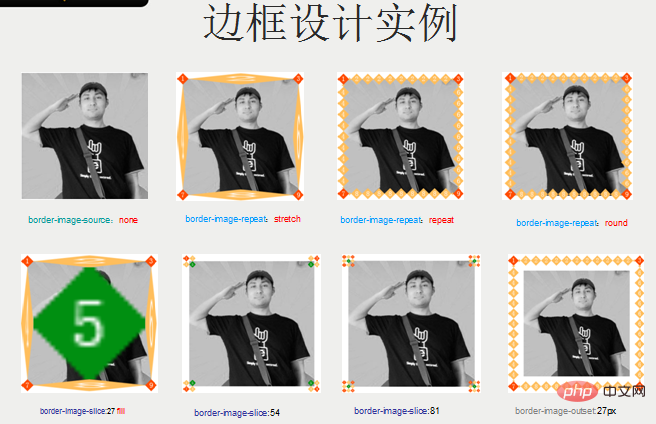
#CSS3 新しいプロパティの例

 1、
1、
2、
3、
4、
5、
6、
7、
8、
(学習ビデオ共有:css ビデオ チュートリアル)
| Properties | Description | CSS |
|---|---|---|
| border-radius | オブジェクトの丸い境界線を設定または取得します。 | |
| border-bottom-left-radius | オブジェクトの左下隅の丸い境界線を設定または取得します。スペースで区切って 2 つのパラメータを指定します。各パラメータには 1 つのパラメータ値を設定できます。最初のパラメータは水平方向の半径を表し、2 番目のパラメータは垂直方向の半径を表します。2 番目のパラメータを省略した場合は、デフォルトで 1 番目のパラメータが使用されます。 | 3 |
| border-bottom-right-radius | オブジェクトの右下隅の丸い境界線を設定または取得します。 | 3 |
| border-top-left-radius | 左上の境界線の形状を定義します。 | 3 |
| border-top-right-radius | 右上の境界線の形状を定義します。 | 3 |
| border-image | 画像で塗りつぶすオブジェクトの境界線スタイルを設定または取得します。 | 3 |
| border-image-outset | 境界線イメージが境界線を超える量を指定します。 | 3 |
| border-image-repeat | 画像の境界線を繰り返す (繰り返す)、伸ばす (伸ばす)、または覆う (丸める) かどうかを指定します。 )。 | 3 |
| border-image-slice | 画像境界線の内側のオフセットを指定します。 | 3 |
| border-image-source | border-style プロパティで設定した境界線スタイルの代わりに使用する画像を指定します。 | 3 |
| border-image-width | 画像の境界線の幅を指定します。 | #3|
| インライン要素が壊れていることを指定します | 3 | |
| ボックスに 1 つ以上の影を追加します。 | #3 | |
| オブジェクトのリフレクションを設定または取得します | 3 |
以上がCSS3 ボーダーの新機能は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。