
グラデーションは css3 の新しい画像タイプで、画像を置き換えるために使用されます。 CSS3 は 2 種類のグラデーションを定義します: 1. 線形グラデーション、「linear-gradient()」関数を使用して定義; 2. 放射状グラデーション、「radial-gradient()」関数を使用して定義。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 の新しい属性として、グラデーションにも無限の可能性があります。
グラデーションは CSS3 の新しい画像タイプで、画像を置き換えるために使用されます。その利点は次のとおりです:
より柔軟です。
CSS3 は 2 種類のグラデーションを定義します:
線形グラデーション - 下/上/左/右/斜め方向
Radial Gradient (Radial Gradient) - 中心によって定義されます
実際、グラデーションの使用は非常に一般的です。ナビゲーション バーなど:
background-image: linear-gradient(90deg,#0af,#0085ff)
明らかに、単色の背景よりも見栄えがよくなります。
もちろん、トランジション効果が必要ない場合もあります:
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
線形グラデーションの場合、linear-gradient に加えて、repeat-linear-gradient もあります:
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
したがって、勾配はそれほど単純ではないことがわかります。
ここで疑問に思う人もいるでしょうが、他にどのようなトリックができるのでしょうか?まず最初に、グラデーションが画像の一種であることを理解する必要があります。次に、画像で他の CSS プロパティがどのように使用されるかを考える必要があります。
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
この例を通じて、グラデーションを使用するというアイデアがよりオープンになります。ただし、ここでもう 1 つ注意すべき点があります。
同様に、グラデーションもアニメーション化できます
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}radialグラデーションはその中心によって定義されます。
放射状グラデーションを作成するには、少なくとも 2 つのカラー ノードも定義する必要があります。カラー ノードは、滑らかな遷移を示したい色です。同時に、グラデーションの中心、形状 (円または楕円)、サイズも指定できます。デフォルトでは、グラデーションの中心は center (中心点を意味します)、グラデーションの形状は ellipse (楕円を意味します)、グラデーションのサイズは farthest-corner (最も遠い隅までを意味します) です。
構文
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 値 | 説明 |
|---|---|
| 形状 | 円のタイプを決定します:
|
| size | グラデーションのサイズを定義します。可能な値は次のとおりです。
|
| position | はグラデーションの位置を定義します。可能な値:
|
| start-color, ..., last-color | は、グラデーションの開始色と終了色を指定するために使用されます。 |
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
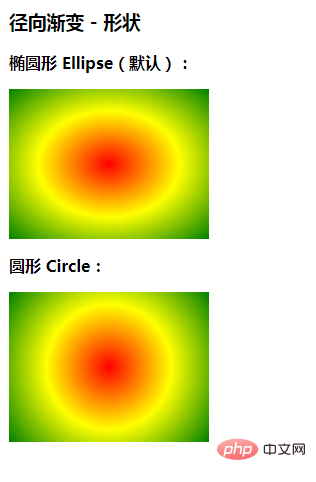
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
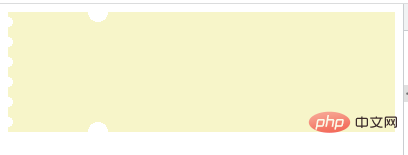
結局どうなるのでしょう、笑最近のさまざまなクーポン、グラデーションの知識を使ってクーポンを取得しましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
linear-gradient(90deg, transparent 10px, rgb(247, 245, 201) 10px);
background-size: 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 60px 60px, 60px 60px, 100% 100%;
background-position: -10px 0, -10px 20px, -10px 40px, -10px 60px, -10px 80px, -10px 100px, 60px -30px, 60px 90px, left center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(学習ビデオ共有: css ビデオチュートリアル)
以上がグラデーションは CSS3 の新しい機能ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



