
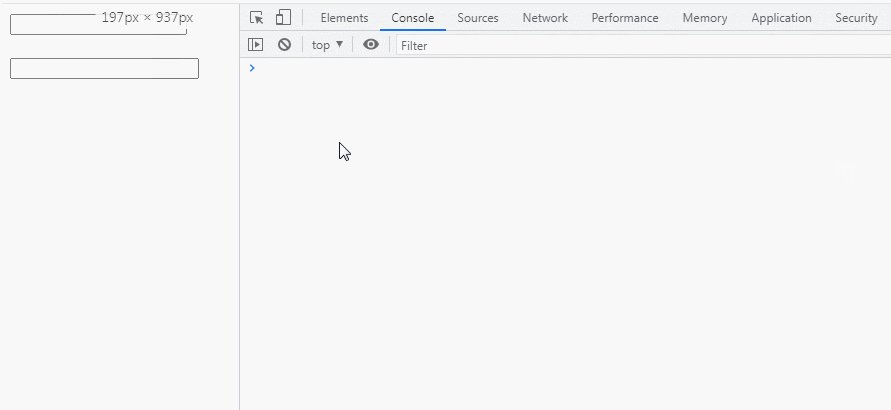
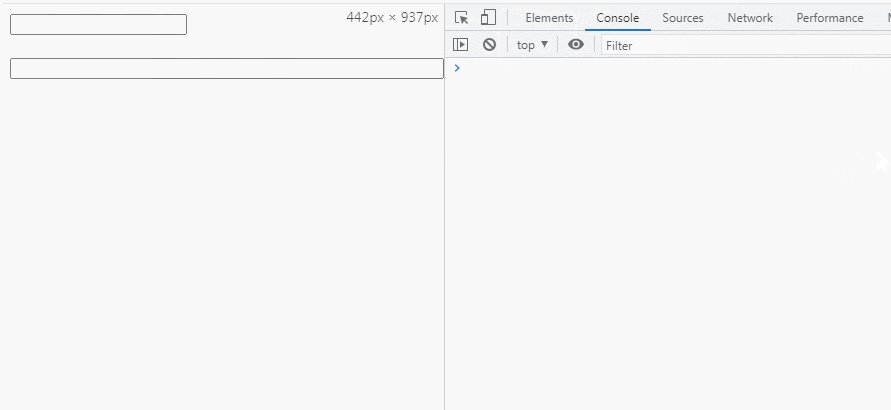
HTML では、width 属性と「%」長さ単位を使用して、含まれるブロック (親要素) の幅に基づいて入力要素の幅をパーセンテージで定義し、その幅を設定できます。アダプティブとなる入力; 構文「」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、width 属性と「%」長さ単位を使用して、入力の幅適応を設定できます。
width 属性で長さの単位「%」を使用する場合、含まれるブロック (親要素) の幅に基づいて幅のパーセンテージを定義できます。

推奨チュートリアル: 「html ビデオ チュートリアル」
以上がHTMLで入力幅をアダプティブに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




