
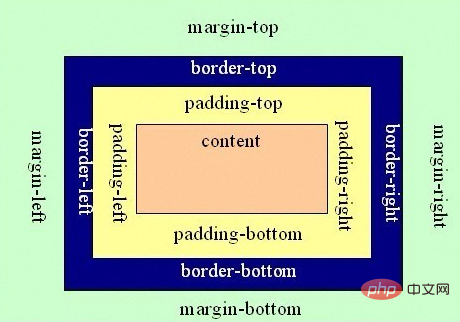
CSS におけるマージンとパディングの違いは次のとおりです: マージンは、独自のフレームから別のコンテナの境界線 (コンテナの外側のマージン) までの距離を指します。パディングは、独自のフレームからの距離を指します。コンテナ内部の別のコンテナの境界まで それらの間の距離がコンテナの内側のマージンです。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS におけるマージンとパディングの違いは何ですか
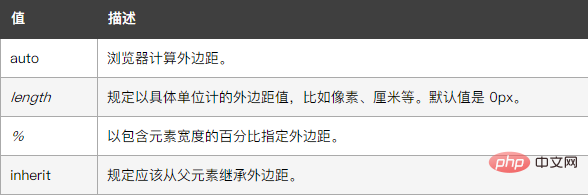
1. margin 省略属性は、1 つのステートメントですべてのマージン属性を設定します。この属性には 1 ~ 4 の値を指定できます。
この短縮プロパティは、要素のすべてのマージンの幅を設定するか、各側のマージンの幅を設定します。
ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には上下のマージンを占有しません。インライン要素の左右のマージンはマージされません。同様に、フローティング要素のマージンはマージされません。負のマージン値を指定することもできますが、使用する場合は注意してください。
マージンには負の値も許可されます。

例は次のとおりです:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
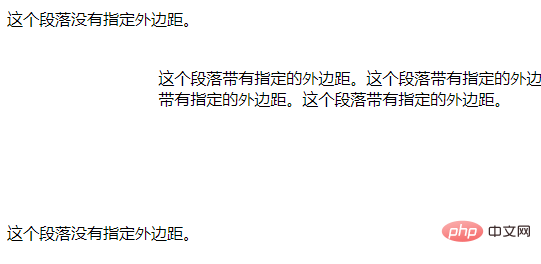
</html>出力結果:

2. パディングabbreviation 属性は 1 つにあり、宣言内のすべてのパディング プロパティを設定します。
この短縮プロパティは、要素上のすべてのパディングの幅を設定するか、各側のパディングの幅を設定します。インラインの非置換要素に設定されたパディングは、行の高さの計算には影響しません。したがって、要素にパディングと背景の両方がある場合、視覚的に他の行に拡張され、他のコンテンツと重なる可能性があります。要素の背景はパディング全体に広がります。負のマージン値は許可されません。
パディングでは負の値は許可されません。
例は次のとおりです:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
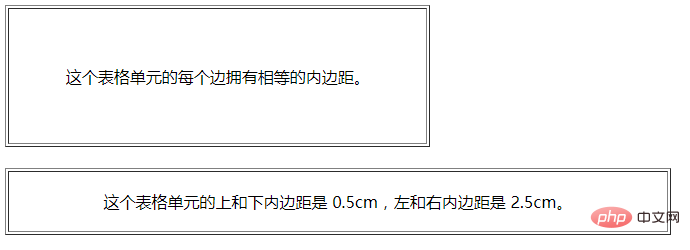
</html>出力結果:

3. 相違点:

margin は、自身のフレームから別のコンテナの境界線までの距離、つまりコンテナの外側の距離を指します。
パディングとは、自身のフレームとその内部の別のコンテナの境界線との間の距離、つまりコンテナ内の距離を指します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSのマージンとパディングの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




