
CSSでは、「text-decoration」属性を使用して取り消し線の太さを設定できます。属性値が「線の太さの値」の場合、取り消し線が定義され、取り消し線の太さが設定されます。取り消し線が設定されます。構文は「要素{テキスト装飾:線の太さの値}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で取り消し線の太さを設定する方法
css では、text-decoration 属性を使用して取り消し線と取り消し線を設定できます。取り消し線の値の太さを設定します。属性値が line-through の場合、取り消し線が定義されます。
構文は次のとおりです:
text-decoration: line-through 删除线粗细值;
例は次のとおりです:
<html>
<head>
<style type="text/css">
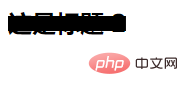
h2 {text-decoration: line-through 15px}
</style>
</head>
<body>
<h2>这是标题 2</h2>
</body>
</html>出力結果:

<html>
<head>
<style type="text/css">
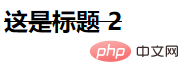
h2 {text-decoration: line-through 1px}
</style>
</head>
<body>
<h2>这是标题 2</h2>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで取り消し線の太さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




