
方法: 1. 「表要素 {border-top-color:transparent}」ステートメントを使用して、上枠の色を透明に設定し、それによって表の上枠を非表示にします。 2. 「table」を使用します。 element {border-top-style: none}" ステートメントは、テーブル要素に上境界線を持たないようにします。つまり、テーブルの上境界線を非表示にします。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテーブルの上の境界線を非表示にする方法
1. CSS で、テーブルの上の境界線を非表示にしたい場合は、テーブルでは、border-top-color 属性を使用して、テーブルの上の境界線の色を透明に設定できます。
border-top-color は、要素の上の境界線の色を設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-color:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
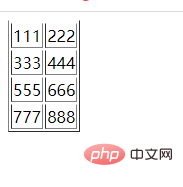
</html>出力結果:

2. CSS では、border-top を使用することもできます。 -style 属性 to 要素の上枠のスタイルを設定します。
属性値が none の場合、要素は上枠なしとして定義されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-style:none;
}
td{
border-top-style:none;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
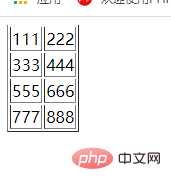
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテーブルの上の枠線を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




