
方法: 1. 「text-decoration」属性を使用して、リンク テキストの下線スタイルを削除します。構文は「link element {text-decoration:none}」です。2. color 属性を使用して、リンクテキストのフォントの色を黒に設定します。構文は「link element {color:#000}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で要素とリンクのフォントを変更しないように設定する方法
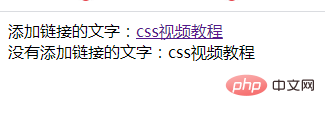
CSS でテキストにリンクを追加した後のフォント

#リンクを追加した後もフォントを変更しないように設定したい場合は、text-decoration 属性を使用する必要があります。 text-decoration 属性は、リンク スタイルを削除するのに適しています。下線の color 属性は、フォントの色を元の黒に設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="//m.sbmmt.com/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
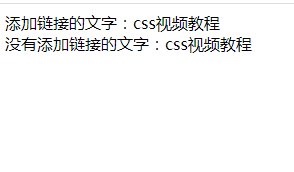
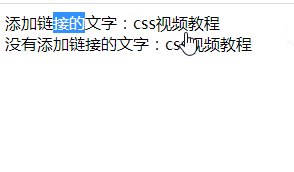
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素とリンクのフォントを変更しないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




