
方法: 1. ピクチャー要素とテキスト要素を同じ div コンテナーに配置します。2. 「ピクチャー要素 {position:relative}」ステートメントを使用して、相対位置スタイルをピクチャー要素に追加します。2. 「text Element {position:absolute}」ステートメントを使用すると、テキスト要素に絶対位置スタイルを追加できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css を使用して画像にテキストを追加する方法
position 属性を使用してテキストの位置を設定し、テキストを画像に追加できます。絵。次の例では、HTML CSS を使用して画像にテキストを追加する方法を説明します。
例は次のとおりです:
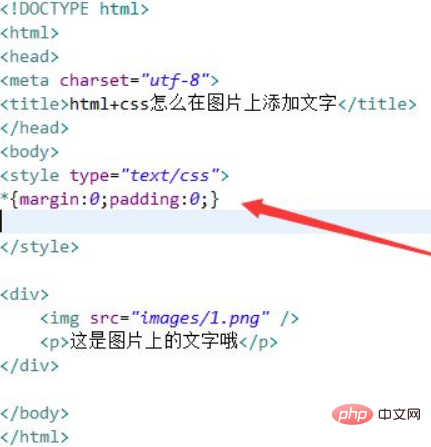
1. HTML CSS を使用して画像にテキストを追加する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div タグを使用してモジュールを作成し、div 内で img タグを使用してイメージを作成します。 div タグ内で p タグを使用してテキストを作成し、CSS を使用して画像にテキストを追加します。 css タグでは、「*」を使用してページ上のすべての要素の内側と外側のマージンを 0 に初期化し、次の CSS スタイル定義に影響を与えないようにします。

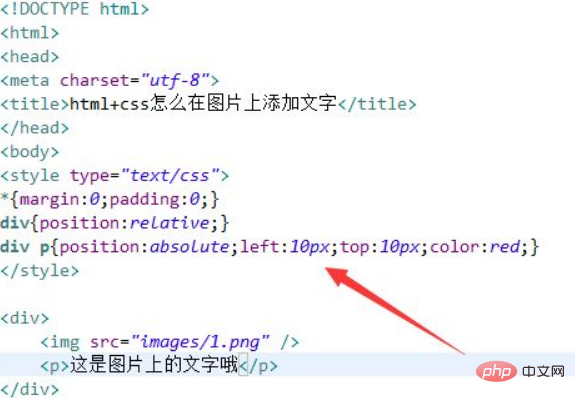
2. css タグ内で、div 要素のスタイルを設定し、position 属性を相対位置指定 (relative) として定義します。
css タグでは、div 内の p 要素のスタイルを設定し、そのposition 属性の位置を絶対位置 (absolute) として定義します。この絶対位置は画像の位置を基準とするため、テキストと画像の間の距離は画像の左端から 10 ピクセル、上端から 10 ピクセルで、テキストの色を赤に設定します。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、div タグを使用してモジュールを作成し、div タグ内で img タグを使用して画像を作成し、p タグを使用してテキストを作成します。
3. css を使用して div タグの位置属性を相対位置 (position:relative;) に設定し、p タグを絶対位置 (position:absolute;) に設定してから、left と top を使用します。属性を使用して、画像上の位置に p タグを設定します。
注:
画像とテキストの HTML タグはコンテナ (div) に含める必要があります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを使って画像に文字を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




