
CSS では、filter 属性と Blur() 関数を使用して、ガウスぼかし効果を実現できます。filter 属性は、画像要素の視覚効果を設定するために使用されます。blur() 関数と一緒に使用すると、画像要素にガウスぼかし効果を追加します。構文は「画像要素 {filter:blur(blur value);}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でガウスぼかし効果を設定する方法
フィルター属性を使用して画像にガウスぼかしを設定できます。要素 (通常は の視覚効果 (ぼかしや彩度など))。
属性値がblur(px)の場合、画像にガウスぼかしを設定します。 「半径」値は、ガウス関数の標準偏差、つまり画面上でブレンドされるピクセルの数を設定するため、値が大きいほどぼやけます。
値が設定されていない場合は、デフォルトの値が設定されます。は 0 です。このパラメータは CSS 長さの値を設定できますが、パーセント値は受け入れられません。
例を通して見てみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img src="1118.02.png" class="img1" alt="CSSでガウスぼかし効果を設定する方法" >
<img src="1118.02.png" class="img2" alt="CSSでガウスぼかし効果を設定する方法" >
</body>
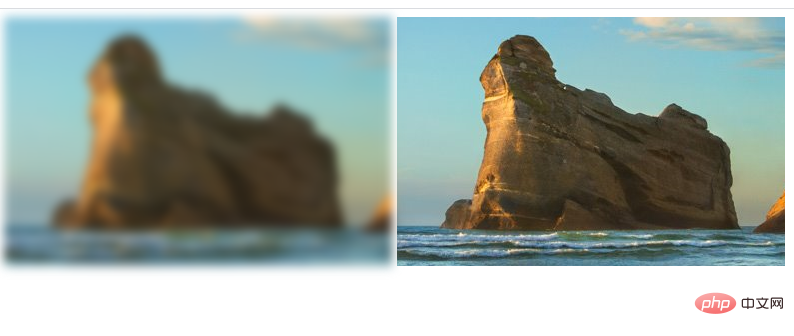
</html>出力結果:

(学習ビデオ共有: cssビデオチュートリアル )
以上がCSSでガウスぼかし効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




