
CSS での画像の色消しコードの記述方法は、「画像要素 {filter:grayscale(100%);}」です。フィルター属性は画像の視覚効果を設定するために使用され、調整できます。 Grayscale() 関数と併用した場合 画像のグレースケール グレースケール値を「100%」に設定すると、画像の色消し効果が得られます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
画像から色を削除する CSS コードの書き方
filter 属性 画像の色消しを記述するために、filter 属性は要素 (通常は  ) の視覚効果 (例: ぼかしや彩度) を定義します。
) の視覚効果 (例: ぼかしや彩度) を定義します。
属性値がグレースケールの場合、画像をグレースケールに変換します。値は変換のスケールを定義します。値が 100% の場合、画像は完全にグレースケールに変換され、値が 0% の場合、画像は変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトの 0 になります。
以下の例を見てみましょう:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="画像から色を削除するCSSコードの書き方" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="画像から色を削除するCSSコードの書き方" >
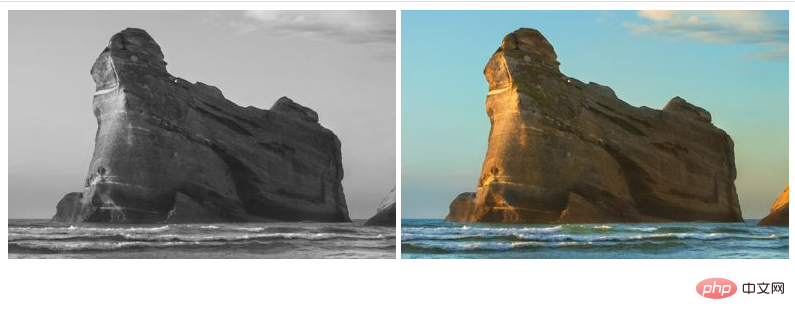
出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上が画像から色を削除するCSSコードの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




