
CSS では、filter 属性と明るさ() 関数を使用して画像を明るくすることができます。フィルター属性は、画像要素の視覚効果を設定するために使用されます。明るさを調整するには、brightness() とともに使用します。画像の明るさ。構文は「Picture element {filter:brightness(brightness value);}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像を明るくする方法
filter 属性を使用して画像を明るくすることができます。filter 属性は要素 (通常は
属性値が明るさの場合、画像に線形乗算を適用して、明るくまたは暗く見えるようにします。値が 0% の場合、画像は完全に黒になります。値が 100% の場合、画像は変化しません。他の値は線形乗数効果に対応します。 100% 以上の値でも問題なく、画像は以前よりも明るくなります。値が設定されていない場合、デフォルトは 1 です。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="CSSで写真を明るくする方法" >
<img src="1118.02.png" class="img2" alt="CSSで写真を明るくする方法" >
</body>
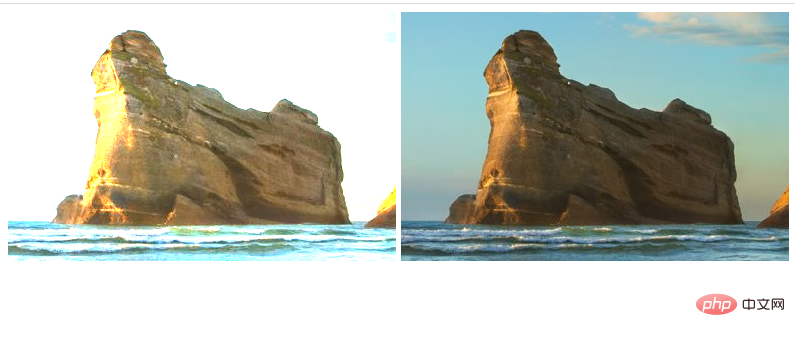
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで写真を明るくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




