
CSS では、「:active」セレクターと「background-image」属性を使用して、マウスのクリックで画像を表示する効果を実現できます。構文は「element: active{background-image」です。 :url(画像パス); }"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#css でマウスクリック後の画像効果を表示する方法
アクティブ セレクターと背景画像属性を使用して実現できます。マウスクリック後の表示 画像効果、:active セレクターはアクティブなリンクを選択するために使用されます。リンクをクリックすると、リンクがアクティブになります (アクティブ化されます)。背景画像属性は、クリック後に表示される画像を設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
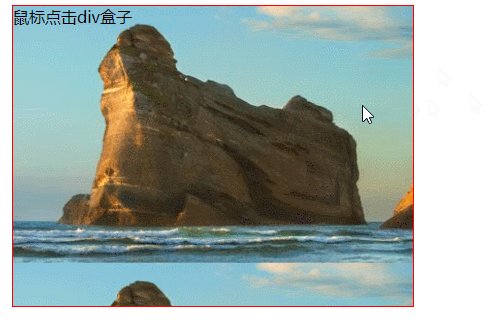
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでマウスクリック後に画像を表示する効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



