
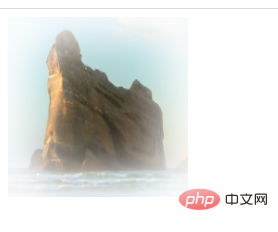
CSS では、「box-shadow」属性を使用して、画像のエッジぼかし効果を実現できます。「box-shadow:0 0 ぼかし距離 シャドウ サイズ #ffffff inset;」を追加するだけです。 " スタイルを画像要素に追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#css で画像のエッジのぼかし効果を実現する方法
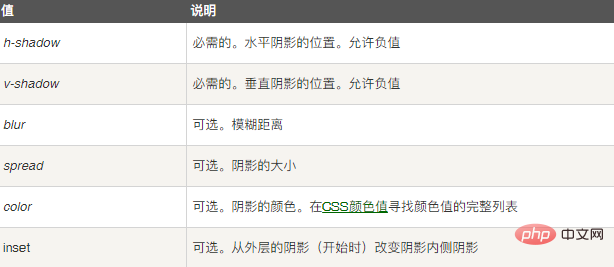
box-Shadow 属性を使用して画像のエッジのぼかし効果を実現できます。 この属性の構文は次のとおりです。box-shadow: h-shadow v-shadow blur spread color inset;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="1118.02.png" alt="photo">
</div>
</body>
</html>  # #(学習ビデオ共有:
# #(学習ビデオ共有:
以上がCSSで画像のエッジぼかし効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




