
ミニ プログラムでのテキストエリア レベルの過度の浸透の問題を解決するにはどうすればよいですか?次の記事では、WeChat アプレットがカバービューによる過剰なテキストエリア レベルの浸透の問題をどのように解決するかを紹介します。

小さなプログラムを作り始めて以来、多くの落とし穴に遭遇しました。その 1 つは、テキストエリアのレベルが高すぎて、他のレベルに浸透してしまうことです。 z-index は機能しません。 関係者はこう言った。 >ミニ プログラム フレームワークのエクスペリエンスを最適化するために、マップ、ビデオ、テキストエリア、キャンバスなどの一部のコンポーネントはネイティブ コントロールを通じて実装されています。ネイティブ コンポーネントのレベルは、フロントエンド コンポーネントのレベルよりも高くなります。通常、ネイティブ コンポーネントをカバーすると、カバー ビューがデザインされます。
したがって、カバービューを使用することはできますが、カバービューの使用には多くの落とし穴があり、その結果、カバービューの使用が機能しなかったり、カバービュー内のコンポーネントが表示されなかったりすることがあります。皆さんのお役に立てればと思い、私が実装したソリューションについて説明します。 ここでの要件は、下部に送信ボタンがあることですが、上のテキストエリアが送信ボタンを突き抜けてしまうため、エクスペリエンスが非常に悪くなります。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
最初にここに書きました:
<cover-view><view>提交</view></cover-view>
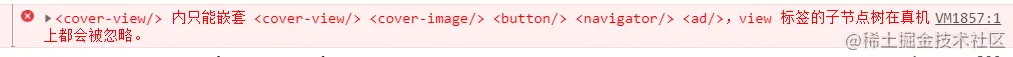
ブログもよく読みました「これらの写真機では表示されませんでした。私の場合も同じでした。後になって初めてエラー メッセージに気づきました。」という投稿がありました。

後でコードを次のように変更しました:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}しかし、まだ表示されません: 後にカバービューを追加することで背景色をデバッグしていると、カバービューが次のように高くないことがわかりました:
良いバージョン:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}
cover-view{
height: 37px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 9999;
}そこで、カバーにスタイルを追加する必要があります。表示....
要約: カバービューのコードが表示されない場合 1. ビューを使用しているかどうかを確認します。ビュー コンポーネントは実機では表示されません。 2. カバービューを使用する場合でも、カバービューに z-index; などのスタイルを追加する必要があります。
それでもコードが表示されない場合は、最初に背景色、高さ、幅をカバービューに追加して、カバービューが表示されないかどうかをデバッグできます。次に、コードがカバービューで表示されるかどうかを確認し、レイヤーごとにデバッグして原因がどこにあるかを確認します。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がミニプログラムでテキストエリアの浸透率が高すぎる問題の解決策の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。