
Gaode マップをミニ プログラムに導入するにはどうすればよいですか?この記事では、WeChat アプレットで Amap を使用する方法を紹介します。

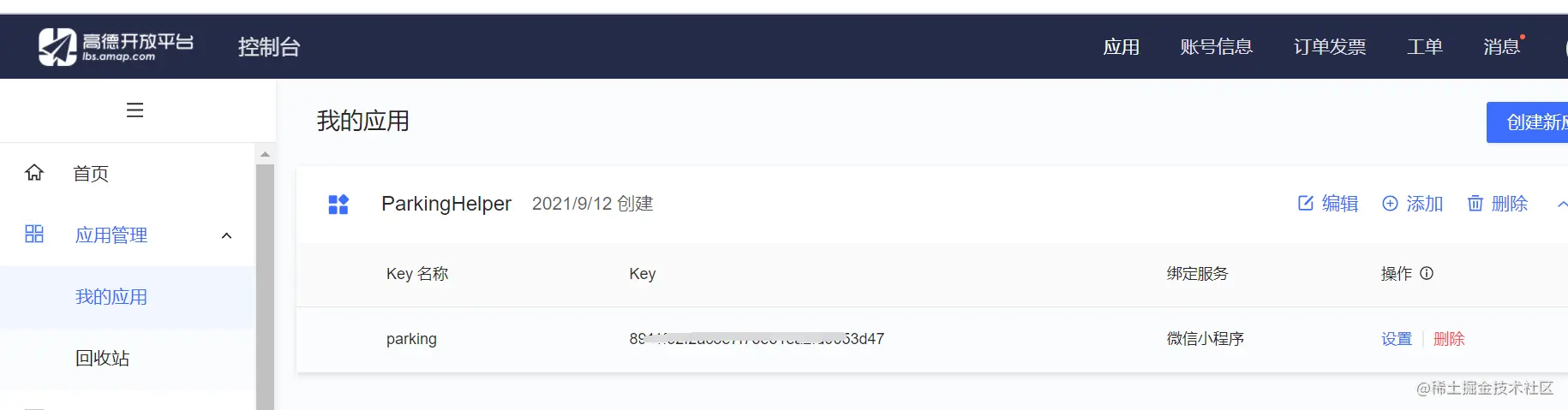
キーをお持ちでない場合は、まず申請して Amap 開発プラットフォームに入る必要があります。lbs .amap.com/ には、「開発ガイド」->「キーの取得」に詳細な手順が記載されており、作成したキーは「コンソール」->「アプリケーション管理」->「マイ アプリケーション」で確認できます。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]

キーをカプセル化できるため、毎回キーを探す必要がなくなります。 lib で、フォルダーに新しい config.js ファイルを作成します
var config = {
key: "你的key"
}
module.exports.config = config;js と Amap のキーを js にインポートして、Amap マップ API を呼び出します
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
Gaode マップ インスタンスを作成し、myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});という名前を付けます。getRegeo メソッドを呼び出します。
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/siteAmap をミニプログラムに導入する方法の簡単な分析'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
});正常に出力されたデータを確認し、必要に応じて情報を取得できます
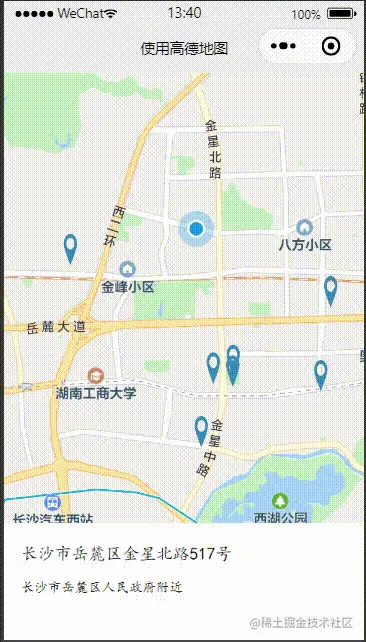
wxml ファイル内の地図を表示します。幅は 100%、高さは 400px、scale は地図のズーム率です。
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>赤でマークされた点はマーカーのデータです。青でマークされた点は show-location="true" で表示されますが、実際のデバイスのプレビューはありません。


data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}Amap の getPoiAround インターフェイスを呼び出して、キーワードに基づいて近くの情報を取得します
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
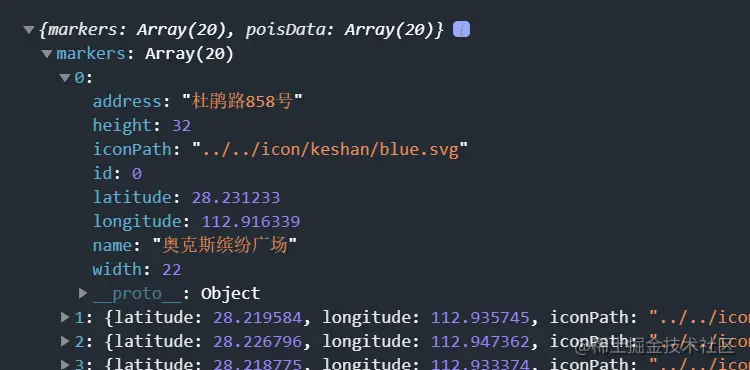
const markers = data.markers;
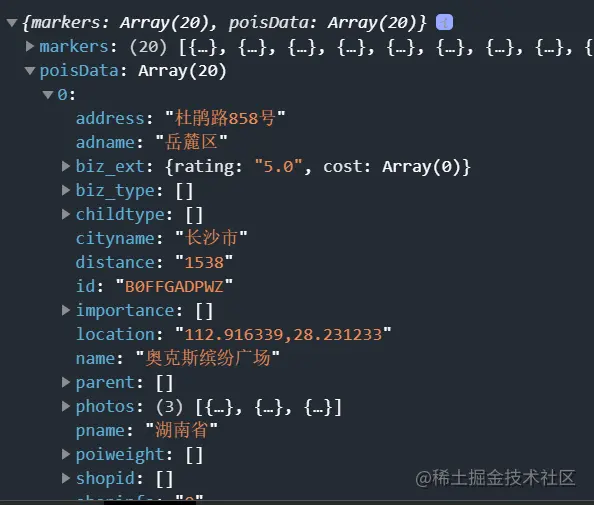
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},getPoiAround インターフェイスを呼び出します成功した結果を返すには


<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
}, // 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
},// 改变标记点颜色
changeMarkerColor(index) {
let {markers} = this.data;
for (var i = 0; i < markers.length; i++) {
if (i == index) {
markers[i].iconPath = "../../icon/keshan/orange.svg";
markers[i].callout.display = 'ALWAYS'
} else {
markers[i].iconPath = "../../icon/keshan/blue.svg";
markers[i].callout.display = 'BYCLICK'
}
}
this.setData({
markers: markers
})
},
プログラミング入門を参照してください。 !
以上がAmap をミニプログラムに導入する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。