
flex は CSS プロパティです。 css flex プロパティは、flex-grow、flex-shrink、および flex-basis プロパティの省略形です。要素が子要素でない場合に、フレックス ボックス モデル オブジェクトの子要素がスペースを割り当てる方法を設定または取得するために使用されます。フレックス ボックス モデル オブジェクトの flex プロパティは機能しません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
flex は CSS プロパティです。
flex プロパティは、フレックス ボックス モデル オブジェクトの子要素がスペースを割り当てる方法を設定または取得するために使用されます。
flex プロパティは、flex-grow、flex-shrink、および flex-basis プロパティの省略形プロパティです。デフォルト値は 0 1 auto です。
この属性には、auto (1 1 auto) と none (0 0 auto) という 2 つのショートカット値があります。ブラウザーが関連する値を推測するため、3 つの個別の属性を個別に記述するのではなく、この属性を最初に使用することをお勧めします。
注: 要素がフレックスボックス モデル オブジェクトの子要素ではない場合、flex 属性は効果がありません。
構文:
flex: flex-grow flex-shrink flex-basis|auto;
flex-grow 他の柔軟な項目と比較して項目が増加する量を指定する数値。
flex-shrink 他の柔軟なアイテムと比較してアイテムが縮小する量を指定する数値。
flex-basis 項目の長さ。有効な値: 「auto」、「inherit」、または数値の後に「%」、「px」、「em」、またはその他の長さ単位が続きます。
#auto は 1 1 auto と同じです。
#none は 0 0 auto と同じです。
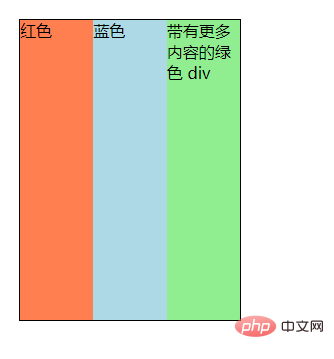
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル)
以上がflex は CSS プロパティですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
