方法:1、给元素添加“width:直径值;height:直径值”样式创建一个正方形;2、给元素添加“border-radius:50%”样式设置正方形圆角使其变成圆形;3、给元素添加“background:颜色值”样式给圆形填充颜色即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中创建一个圆饼并填充颜色的方法
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css3如何实现一个圆形图案效果。
在test.html文件内,要使用div标签。给div标签加上一个样式,设置div标签的class属性为mybkkd。
立即学习“前端免费学习笔记(深入)”;
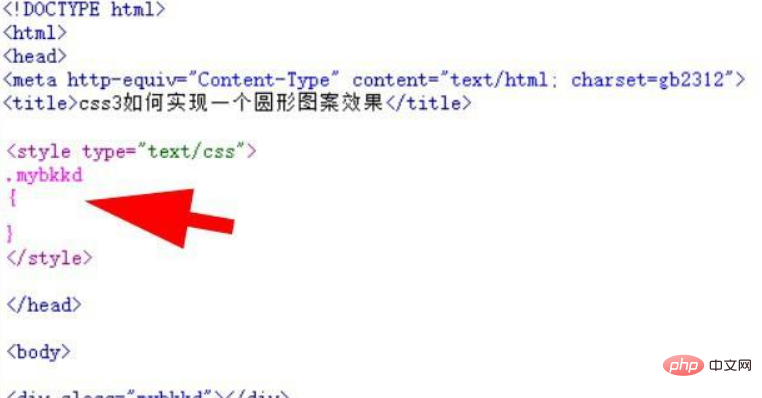
编写css样式标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd实现一个圆形图案效果。

2、在css样式标签里,在括号内,mybkkd的div设置css属性样式为,width和height属性设置为相同的值表示为圆的直径长度,border-radius属性用于设置圆角,50%时圆角图形正好是圆形,background属性用于设置圆形的颜色。
width: 100px; height: 100px; background: red; border-radius: 50%

在浏览器浏览一下test.html,来看看效果能否实现。

更多编程相关知识,请访问:编程视频!!
以上就是怎么在css中创建一个圆饼并填充颜色的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号