
テーブルに含まれる行数を確認するための Jquery メソッド: 1. "$("table").find("tr")" ステートメントを使用して、テーブル table 内の tr オブジェクトを取得します。2. を使用します。計算する長さ属性 tr オブジェクトの長さは、テーブル内の行数を取得するために使用できます。構文は「tr object.length」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
表では、tr タグのペアはデータ行を表します。 jquery を使用してテーブルの行数を確認したい場合は、テーブルに含まれる tr タグのペアの数を確認する必要があります。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
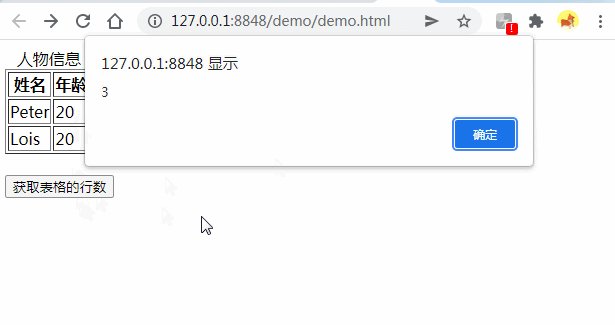
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでテーブルの行数を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。