
jquery でテキストを非表示にする方法: 1. "$("text id value")" ステートメントを使用して、指定された id 値に従ってテキスト オブジェクトを取得します; 2. hide() メソッドを使用して、取得したオブジェクトを非表示にする 構文は「text object.hide();」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery でテキストを非表示にする方法
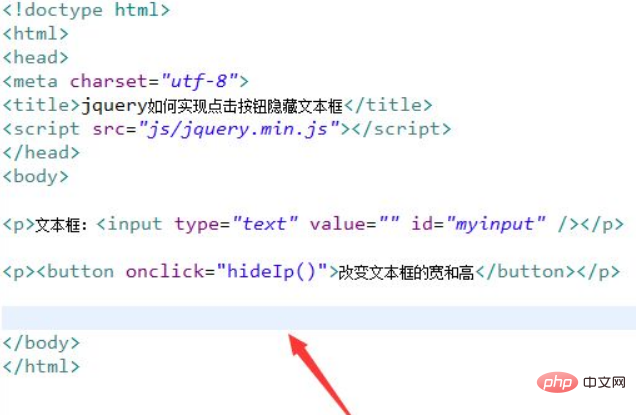
1. jquery の実装方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。ボタンをクリックするとテキスト ボックスが非表示になります。テスト用に input タグを使用してテキスト ボックスを作成します。 input タグに id 属性を追加し、myinput に設定します。
test.html ファイルで、ボタン ボタンを作成し、onclick イベントをボタン ボタンにバインドし、ボタンがクリックされたときに HideIp 関数を実行します。

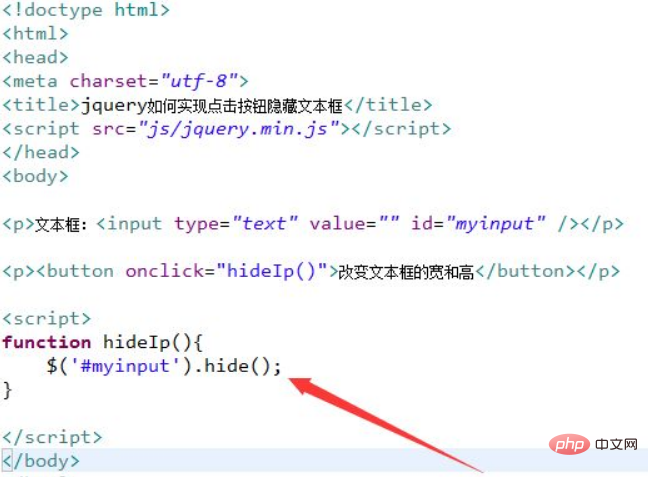
#2. js タグで、hideIp 関数を作成します。関数内で、id を通じて入力オブジェクトを取得し、hide() メソッドを使用してテキストを非表示にします箱。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

ボタンをクリックした後:

概要:
1. input タグを使用して、テキスト ボックスを作成し、input タグに id 属性を追加して、それを myinput に設定します。
2. ボタン ボタンを作成し、onclick イベントをボタン ボタンにバインドし、ボタンがクリックされたときに HideIp 関数を実行します。
3. js タグ内に hideIp 関数を作成し、関数内で id を介して入力オブジェクトを取得し、hide() メソッドを使用してテキスト ボックスを非表示にします。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjqueryを使ってテキストを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。