
jquery で td のコンテンツを削除する方法: 1. "$("td")" ステートメントを使用して td オブジェクトを取得します; 2. html() メソッドを使用して td のコンテンツを設定しますオブジェクトを空にして削除します。td オブジェクトの内容、構文は「$("td").html("")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は td のコンテンツを削除します
jquery では、html() メソッドを使用して td のコンテンツを削除できます。
html() メソッドは、選択した要素のコンテンツ (内部 HTML) を返すか設定します。
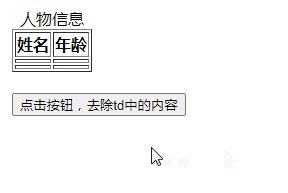
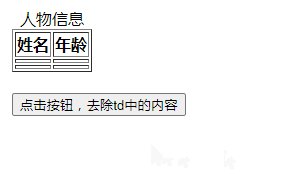
html() メソッドを使用して、td 要素のコンテンツを空に設定するだけです。
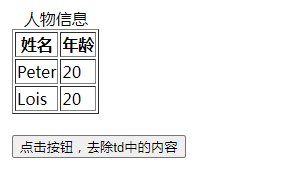
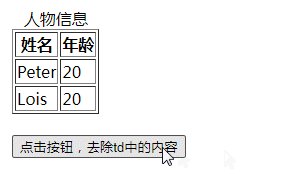
実装コード:

関連チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjqueryを使用してtdのコンテンツを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。