
jquery では、css() メソッドを使用して td セルの背景色を変更できます。必要な作業は、css() メソッドを使用して td 要素に背景スタイルを追加することだけです。構文は次のとおりです。 「td object.css( '背景','色の値');」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery を使用して td の背景色を変更する方法
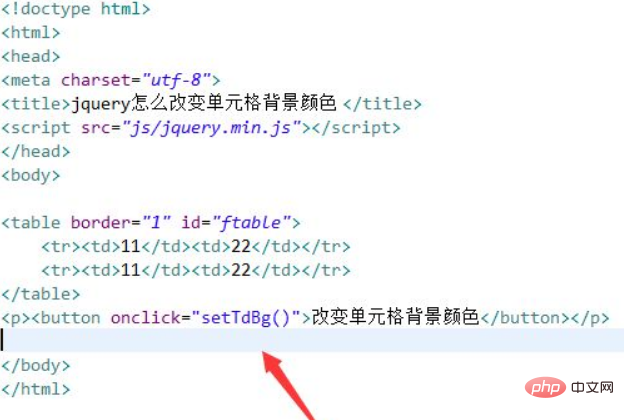
1. 使用方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 jquery セルの背景色を変更します。 test.html ファイルで、table タグを使用して、テスト用に 2 行 2 列のテーブルを作成します。
test.html ファイルで、テーブル タグの ID を ftable に設定します。これは、以下のテーブル オブジェクトを取得するために使用されます。 test.html ファイルで、button タグを使用してボタンを作成し、onclick イベントをボタンにバインドし、ボタンがクリックされたときに setTdBg() 関数を実行します。

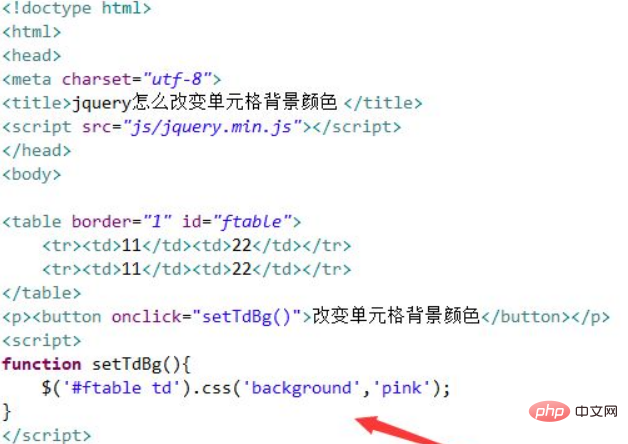
2. js タグで setTdBg() 関数を作成します。関数内で、ID と要素名を通じて td セル オブジェクトを取得し、css( ) 背景を設定するメソッド、セルの背景色を変更するプロパティ。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

table タグを使用して、2 行 2 列のテーブルを作成します。 jsでは、tdセルオブジェクトを取得し、css()メソッドでbackground属性を設定することで、セルの背景色を変更します。
css() メソッドは、選択した要素の 1 つ以上のスタイル プロパティを設定または返します。また、指定された CSS プロパティを設定することもできます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjqueryでtdの背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。