
jquery では、append() メソッドを使用して tr の行を追加できます。このメソッドの機能は、指定された要素オブジェクトの末尾に新しい要素を追加することです。構文は「table object」です。 .append(
... )」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
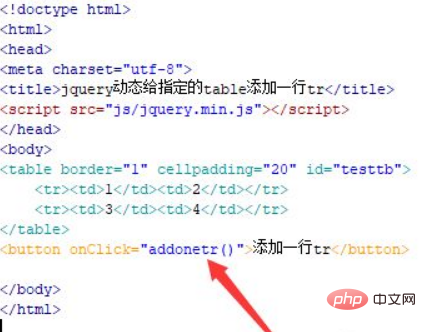
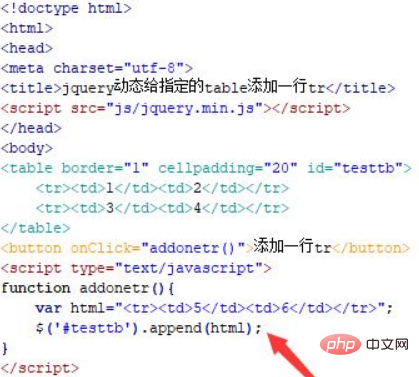
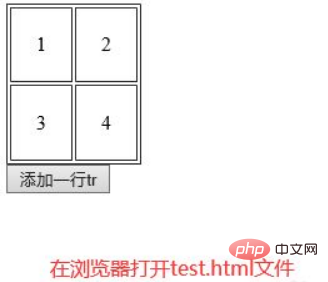
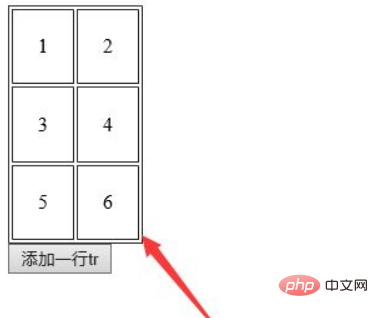
jquery に 1. 新しい HTML ファイルを作成し、test.html という名前を付けます。 jqueryの説明に使用します 指定したテーブルにtrの行を動的に追加します。 test.html ファイル内で、table タグ、tr タグ、td タグを使用して 2 行 2 列のテーブルを作成し、そのテーブルに動的に行を追加します。 test.html ファイルで、テーブル タグの ID を testtd に設定します。これは主に、以下のこの ID を通じてテーブル オブジェクトを取得するために使用されます。 test.html ファイル内で、button タグを使用して、「tr の行を追加」というボタン名を持つボタンを作成します。 test.html ファイルで、onclick クリック イベントをボタン ボタンにバインドします。ボタンがクリックされると、addonetr() 関数が実行されます。 2. js タグで addonetr() 関数を作成し、その関数内で変数 html を定義して、追加する必要があるテーブル行を保存します。 id (testtb) を通じてテーブル オブジェクトを取得し、append() メソッドを使用してテーブルに行を追加します。 test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。 ボタンをクリックした後: append() メソッドは、指定された要素の末尾に新しい要素を追加します。オブジェクト要素。 プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 ! の行を追加する方法 



以上がjqueryでtrの行を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。