
ヴァイテプレスとは何ですか?この記事では、vitepress の利点を説明し、vuepress を vitepress にアップグレードする方法を紹介します。

vue3 が登場する前は、誰もが vuepress を使用したり聞いたことがあると思いますが、これはドキュメントの作成に使用できる vue ベースの静的 Web サイト ジェネレーターです。具体的な内容については、VuePress 公式 Web サイトをご覧ください。
しかし、現在は vue3 があり、vite もあり、さらに vite の上に vitepress が構築されています。 (Vitepress によって生成されるモチベーションについては、公式 Web サイトで説明を確認できます)。 [関連する推奨事項: "vue.js チュートリアル "]
.vitepress/config.js
をインストールします。vuepress を使用すると、必ず1. vitepress
npm install vitepressログイン後にコピー
docs
フォルダーが存在することがわかります (ない場合は、作成できます)それはあなた自身です)。2. エントリ ファイルをindex.mdに変更します
注: vuepressのエントリ ファイルは docs/readme.md、vitepressのエントリ ファイルはindex.mdです。元の readme の名前を変更するには、
index.md に他のコンテンツがない場合は、単純なコンテンツを追加できます--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
.vitepress
を作成します。config の config.js<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">export default {
base: &#39;&#39;, // 项目的基础路径
title: &#39;文档&#39;, // 文档的标题,会显示在
description: &#39;前端技术文档&#39;, // 文档描述
lastUpdated: &#39;上次更新时间&#39;, // string | boolean
}</pre><div class="contentsignin">ログイン後にコピー</div></div>4。上部に適切なナビゲーションを追加したい場合は、module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
} を追加します。 ## 注: nav ナビゲーション リンクは、リンクされたファイル名と一致している必要があり、大文字と小文字が区別されます
5。左側のナビゲーションを追加し、
も追加します。themeConfig
vuepress の子リンクは特定のリンクであり、表示されるナビゲーション名は各 .md ファイルのタイトルであることに注意してください。
vitepress の子はオブジェクト配列であり、テキストはナビゲーション名を表し、リンクは実際のリンクです。
複数のルートがある場合は、次のことを確認してください。最後にデフォルト ルートを書き込みます
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},npm uninstall vuepress
最初はデフォルトルートを先頭に記述していましたが、ルートを切り替えてもルートが更新されないことがわかりました。 , そして、それはまだデフォルトルートでした。後で、デフォルトルートを置く必要があることがわかりました。最後の
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
}
vitepress は、ファイルの最後のレベルを変換します。
*.html へのパス ( /
/
*.txt、ファイル は見つかりません。
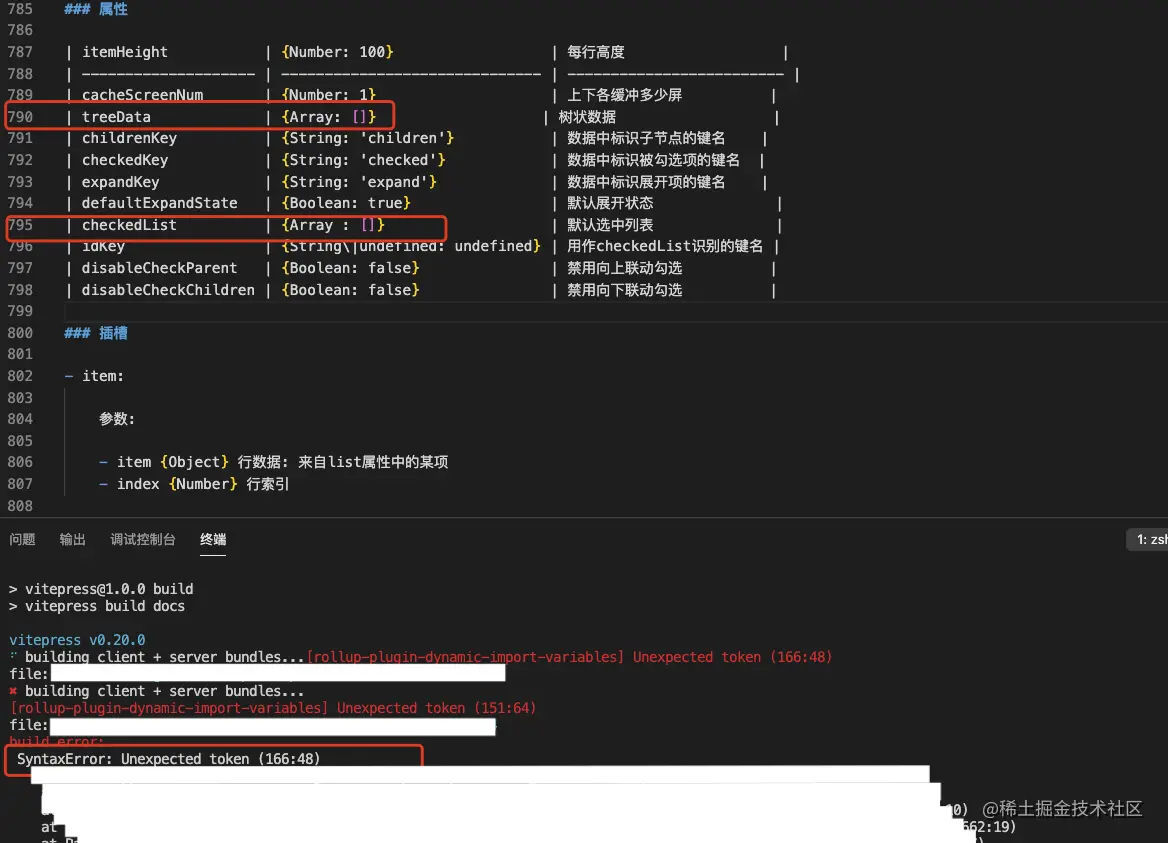
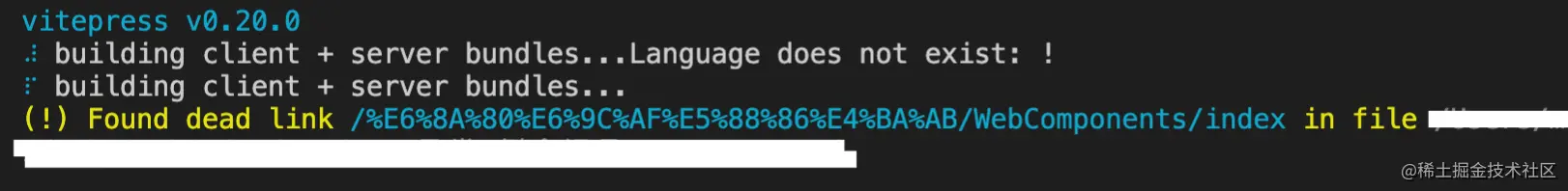
マークダウン内にそのようなリンク形式がある場合[Technology Sharing](/Technology Sharing/WebComponents/)、npm run build 時にエラーが報告されます。エラー メッセージは次のとおりです。この場合、代わりに <a href=""></a> タグ リンクを使用してください

http プロトコルがない場合もエラーが報告されます
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がヴィテプレスとは何ですか? vuepress を vitepress にアップグレードするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。