
CSS では、position 属性を使用して絶対位置を設定し、div フローティングを実現できます。「{position:absolute;top: ページの上部からの距離; left: ページの上部からの距離」を追加するだけです。ページの左側;} を div 要素に追加します。「スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div 一時停止を設定する方法
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。作成方法を説明します。 CSS div での作業は一時停止されます。 test.html ファイルで、div タグを使用して div を作成し、そのクラス属性を con に設定します。これは主に、以下のクラス名を通じてスタイルを設定するために使用されます。

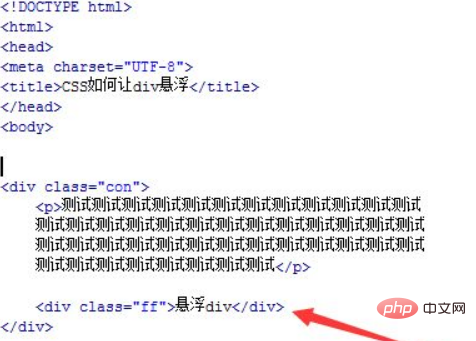
#2. test.html ファイルの div で p タグを使用して、テスト テキストの表示を作成します。 test.html ファイルの div 内で、 div タグを使用して、クラス名が ff の div を作成します。これは一時停止された div として使用されます。

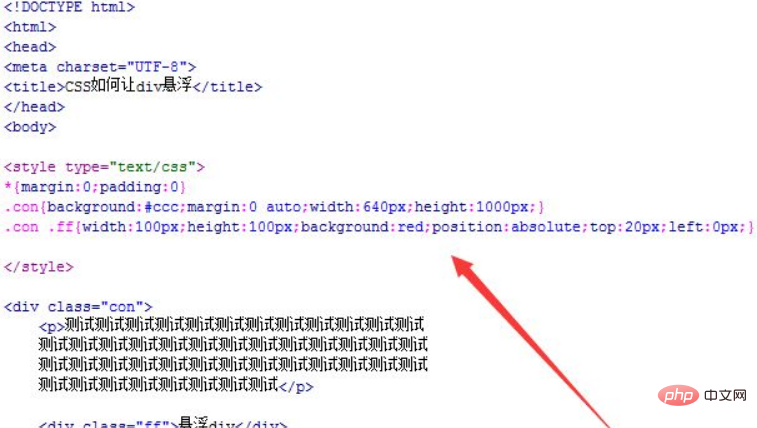
3. test.html ファイルの css タグで、「*」を使用して要素のスタイルを初期化し、外側のマージンと内側のマージンを 0 に設定します。同時に、クラス名 con の div のスタイルを設定し、背景色をグレー、中央揃え、幅を 640px、高さを 1000px に設定します。
css タグで、クラス名 ff でスタイルを設定し、その高さと幅を 100px に設定し、背景色を赤に設定します。位置位置属性を使用して、div の絶対位置を設定します。ページ、ページの上部から 20px、ページの左側からの距離は 0px であるため、div をページ内で中断できます。

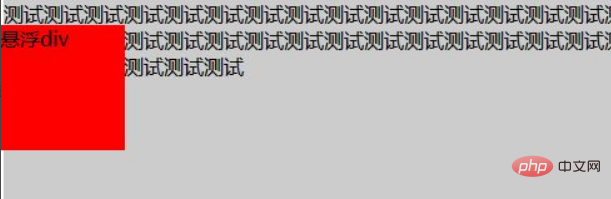
4. ブラウザで test.html ファイルを開いて効果を確認します。

#位置を位置に設定することに加えて、位置を固定に設定して div の一時停止を実現することもできます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSを使用してdivを一時停止するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




