
CSS で楕円を設定する方法: 1. 「{width: 幅の値; height: 高さの値;}」スタイルを要素に追加し、要素を長方形に設定します; 2. 「{border-radius」を追加します" を長方形要素 :100%;}" に変更し、角丸スタイルを楕円に設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で楕円を設定する方法
1. まず div 要素の四角形を作成してから、border-radius を使用します。 cssの属性クラス 長方形の角丸を設定して楕円を取得します コードは次のとおりです:
最初に長方形を作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>出力結果:

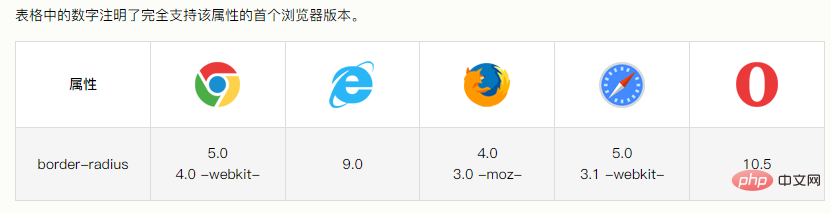
2. 次に、border-radius 属性で角丸を設定し、border-radius:100%; を ellipse 属性に追加して、楕円を設定します。
さまざまなブラウザと互換性を持たせるために、ここに
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>出力結果:

プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がCSSで楕円を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




