
div を別の div 上でフロートさせる方法: 1. 「position:absolute」絶対位置スタイルを 2 つの div 要素に追加します。2. 「{top: ページの上部からの距離」を追加します。 div 要素の 1 つ。;left: ページの左側からの距離;}" スタイルを使用して、別の div 要素にフローティングします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css を使用して別の div で div を一時停止する方法
1. 方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 css div を使用して、div を div の別のレイヤーにフロートさせます。 test.html ファイル内に、「First Layer」と「Second Layer」という名前の 2 つの div を作成します。 2 つの div のクラス属性「aa」と「bb」をそれぞれ設定します。これらは主に、以下の 2 つの div の CSS スタイルを設定するために使用されます。

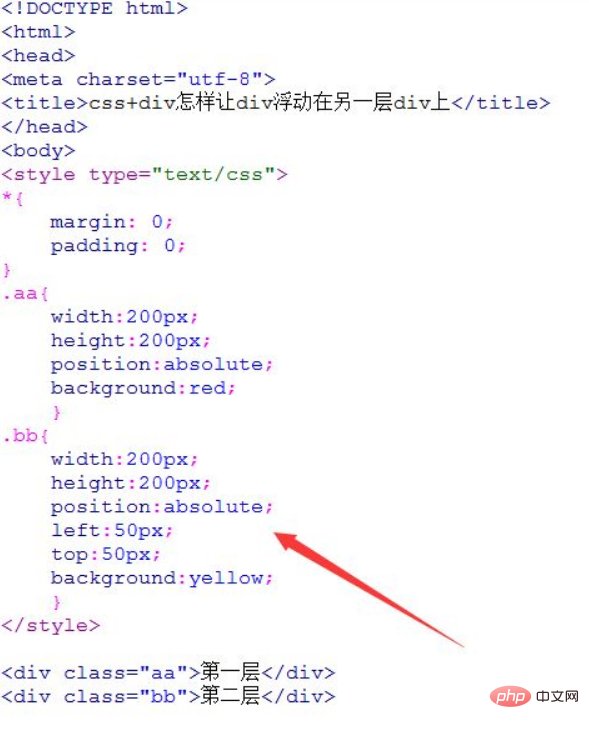
2. test.html ファイルの css タグで、css を使用してページ上のすべての要素の内側と外側の余白を初期化し、0 に設定します。 css タグ内で、クラス名 aa の div のスタイルを設定します。幅を 200 ピクセル、高さを 200 ピクセル、位置属性を絶対位置、背景色を赤に設定します。
css タグで、クラス名 bb の div のスタイルを設定します。幅を 200 ピクセル、高さを 200 ピクセル、位置属性を絶対位置、ページの左端までの距離を 50 ピクセル、ページの上端までの距離を 50 ピクセル、背景色を黄色に設定します。

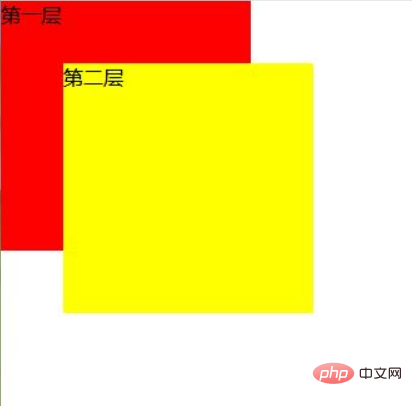
3. ブラウザで test.html ページを開き、div を別の div レイヤーにフロートさせる効果を確認します。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSを使用してdivを別のdivの上にフロートさせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




