
CSS で writing-mode 属性を使用すると、テキストを縦方向にレイアウトできます。追加する必要があるのは、「writing-mode:vertical-lr;」、「writing-mode:vertical-rl;」、または「writing-mode:vertical-rl;」または「writing-mode:vertical-rl;」を追加するだけです。 -" をテキスト要素に追加します。mode:tb-rl" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#CSS でテキストを垂直方向に書式設定する方法:
特殊な要件により、Web ページ内のテキストを水平方向に表示できない場合があります。この場合、何が必要ですか? 目的は文字を縦方向に表示することですが、Web ページ上で文字を縦方向に表示するにはどうすればよいでしょうか。次にCSSで文字の縦書き表示を実現する方法を紹介しますので、皆さんの参考になれば幸いです。
writing-mode 属性を使用する
writing-mode 属性は、テキストを水平方向または垂直方向に配置する方法を定義します。
構文:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
パラメータ:
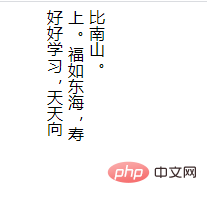
vertical-rl: 右から左への縦書き。つまり、top-bottom-right-left
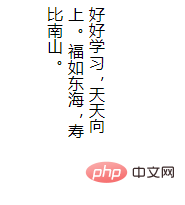
##vertical-lr: 垂直方向のコンテンツは上から下、水平方向は左からです。右へ
lr-tb: 左から右、上から下;
tb -rl: 上から下、右から左へ。


プログラミング ビデオを参照してください。 !
以上がCSSでテキストを縦方向にフォーマットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




