
この記事では、vue のシングルページ (SPA) とマルチページ (MPA) を紹介し、SPA と MPA の違いについて説明します。

SPA フルネーム Single Page Application、つまりシングル ページ アプリケーション。一般に、クライアント側レンダリングである CSR (Client Side Render) とも呼ばれます。 HTML、CSS、JS などの必要なリソースは 1 つのリクエストでロードされます。つまり、更新せずに動的にロードされます。ブラウザ (クライアント) レンダリングは、名前が示すとおり、すべてのページ レンダリング、ロジック処理、ページ ルーティング、およびインターフェイス リクエストがブラウザ内で発生することを意味します。 SPA の場合、ページ切り替えはコンポーネントまたはビュー間の切り替えです。 [関連する推奨事項: "vue.js チュートリアル "]
簡単に言うと、SPA アプリケーションには HTML ファイルが 1 つだけあり、このファイルには vue-router を通じてアクセスできます。 vue ページ全体を更新するのではなく、コンポーネントをローカルに切り替えて、更新のないページの切り替えを実現するテクノロジー
SPA アプリケーションは、サーバー上でのページのレンダリングによる中断を回避します。これにより、Web 開発の世界がシームレスなユーザー エクスペリエンスを提供する際に通常直面する最大の問題が解消されます。

js は URL の変化を感知します。これにより、js を使用して URL のハッシュ値の変化を監視できます。 onhashchangeイベントにより、ハッシュ値の変化によるページのリフレッシュやジャンプが発生しないため、ハッシュの変化を監視することでコンポーネントを動的に切り替えることができ、リフレッシュを伴わないページ切り替え技術を実現できます。
#注意。vue-router の Vue は onhashchange イベントをサポートしていません。問題を解決するには、vue-router のフック関数を使用してください。 ファイルをリクエストする必要がなく、大幅な節約になります。 http の送信遅延が発生しています。ページを切り替えています。速度は非常に高速です。
2. SEO にとっては容易ではない
レンダリングによって生成されます。検索エンジンはコンテンツのこの部分を認識しないため、適切なランキングを提供できず、結果的にこの Web ページは、Baidu や Google でのランキングが低いです。 MPA とはMPAマルチページ アプリケーション
と SPA の最大の違いは、ページ ルーティングの切り替えがネイティブ ブラウザーのドキュメント ジャンプ (ドキュメント間のナビゲーション ) によって制御されることです。
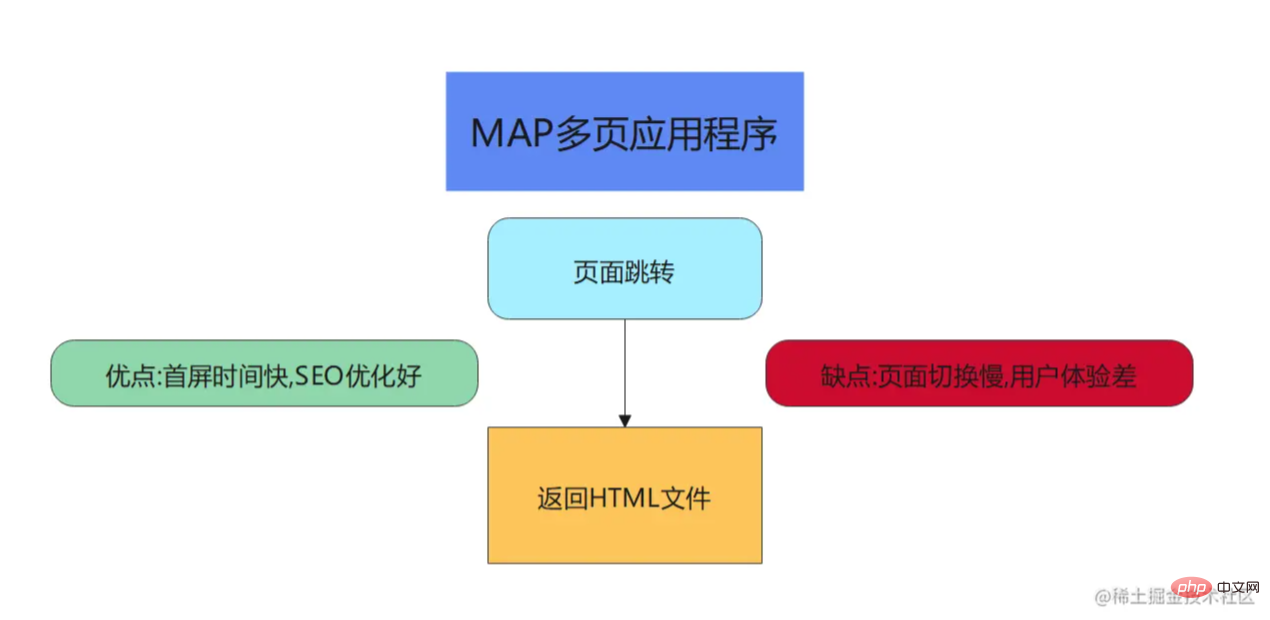
ページ ジャンプは HTML を返します。
MPA の利点
1. 最初の画面はすぐに読み込まれます
2. SEO 効果は良好です検索エンジンが Web ページをランク付けする場合、Web ページの内容に基づいて Web ページに重みを付けてランク付けする必要があります。ウェブページ。検索エンジンは
MPA の欠点1. ページの切り替えが遅い
ネットワークが遅いと、ページが長時間読み込まれなくなりやすく、ユーザー エクスペリエンスは非常に悪くなります
は、これらの欠点を完全に解決し、これらの問題を解決できるサーバーサイド レンダリング テクノロジ (SSR) など、これらの欠点を解決するための他のテクノロジも提供しています。フロントエンド。
以上がvue の SPA と MPA とは何ですか?両者の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。