
ルーティング設定とジャンプには、$router と $route という 2 つのオブジェクトがあり、非常によく似ていますが、区別できません。この記事は、Vue ルーティングにおける $route と $router の違いを理解するのに役立ちます。

最近、私は vue ルート間で値を渡すことを学んでいます。これには、2 つのオブジェクト $route と $ が関係します。 router 両者の違いについて、インターネット上の情報も調べて、最終的に以下のようにまとめました。
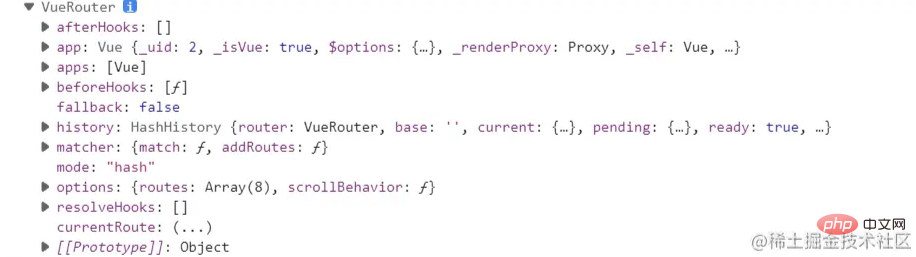
1, $router は VueRouter のオブジェクトです. ルーターのインスタンス オブジェクトは Vue.use(VueRouter) と Vue コンストラクターを通じて取得されます. このオブジェクトはグローバル オブジェクトです,これにはすべてのルートが含まれており、多くの主要なオブジェクトとプロパティが含まれています。 [関連する推奨事項: "vue.js チュートリアル "]

履歴オブジェクトを例に挙げます:
$ router.push({path:'home'}) は本質的に履歴スタックにルートを追加しています。私たちの意見では、ルートを切り替えていますが、本質的には履歴レコードを追加しています
$router.replace ({path :'home'}), //ルートを置換します。履歴レコードはありません
$router.push('/login')、指定されたルートにジャンプします
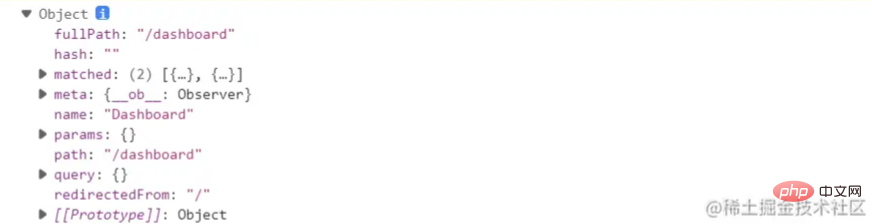
2 , $route はジャンプ ルーティング オブジェクトです。各ルートには $route オブジェクトがあり、対応する名前、パス、パラメータ、クエリなどを取得できるローカル オブジェクトです。

両者の違いは、両者の構造の違いからわかり、属性の一部が異なります。
$route.path 文字列は、現在のルーティング オブジェクトのパスと等しく、/home/ews
$route.params オブジェクトなどの絶対パスに解析され、動的パスのパス フラグメントと完全一致フラグメントのキーと値のペアは、ルートの URL
$route.query オブジェクトの後ろに結合されません。このオブジェクトには、次のキーと値のペアが含まれます。ルート内のクエリパラメータ。ルーティング URL の後ろに接続されます
$route.router ルーティング ルールが属するルーター
$route.matchd 配列、すべてのフラグメントの構成パラメータ オブジェクトが含まれます現在一致するパスに含まれる
$route.name 現在のルートの名前。特定のパスが使用されていない場合、名前は空になります。
プログラミング関連の知識の詳細については、にアクセスしてください: プログラミングビデオ! !
以上がvue ルーティング学習で $route と $router を区別し、その違いを確認するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。