
CSS では、text-align 属性を使用してフォントを右揃えにできます。この属性は、指定した要素のテキストの水平方向の配置を設定するために使用されます。この属性の値を設定するだけで済みます。構文「text-align:right;」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でフォントの右揃えを設定する方法は次のとおりです:
1. test.html という名前の新しい HTML ファイルを作成します。 cssで文字を右寄せにする方法を説明します。

2. test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

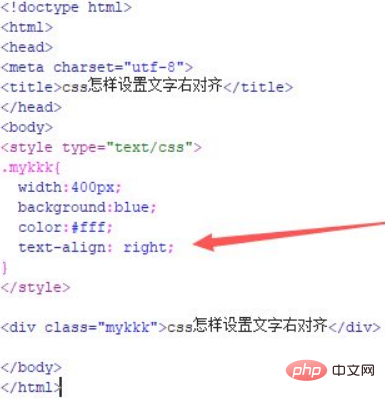
3. test.html ファイルで、スタイルを設定するために、値 mykkk を持つ class 属性を div タグに追加します。

4. css タグで、クラスを通じて div のスタイルを設定し、div の幅を 400px、背景色を青、テキストの色を定義します。白いように。

5. css タグで、text-align 属性を right に設定して、テキストを右揃えにします。

#6. ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div タグを使用してテキスト行を作成します。
2. css タグで div の幅を定義すると同時に、text-align 属性を right に設定してテキストの右揃えを実現します。
注: 効果を実現するには、div の幅を設定する必要があります。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSでフォントの右揃えを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。