
CSS では、text-align 属性を使用してテキストを中央に配置できます。この属性の機能は、要素のテキストの水平方向の配置を指定することです。この属性の値を " に設定するだけで済みます。 center"。テキストを中央に揃えます。構文 "text-align:center;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、テキストの中央揃えは主に text-align 属性を center に設定することで実現されます。以下のコード例を見てみましょう。
1. CSS を使用してテキストを中央揃えにする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

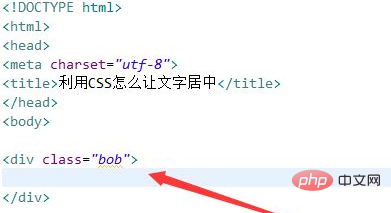
2. test.html ファイルで、div タグを使用してモジュールを作成し、そのクラス属性を bob に設定します。次に、これを通じてその CSS スタイルを設定します。クラス。

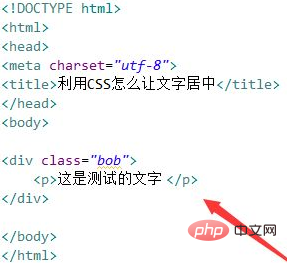
3. test.html ファイルの div タグ内で、p タグを使用してテキスト行を作成します。次に、CSS を使用してテキストを中央揃えにします。


css ビデオ チュートリアル)
以上がCSSでテキストを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




