
Vuejs で dom を取得する方法: 1. コンポーネントの DOM 部分で、任意のタグに「ref="xxx"」を記述します。 2. コンポーネント オブジェクト「this.$refs.xxx」を通じて要素を取得します。 "。 できる。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue.js 学習例: DOM 要素の取得
##1. DOM 要素の取得 Vue で DOM 要素を取得するには、
refを使用できます。
(1) コンポーネントのDOM部分に任意のタグを記述します:
ref="xxx"### (2) スルーコンポーネント オブジェクトthis.$refs.xxx
要素1 を取得します。HTML タグの DOM を取得します
注: this.$refs.btn は、mounted()
コンソール 出力
出力
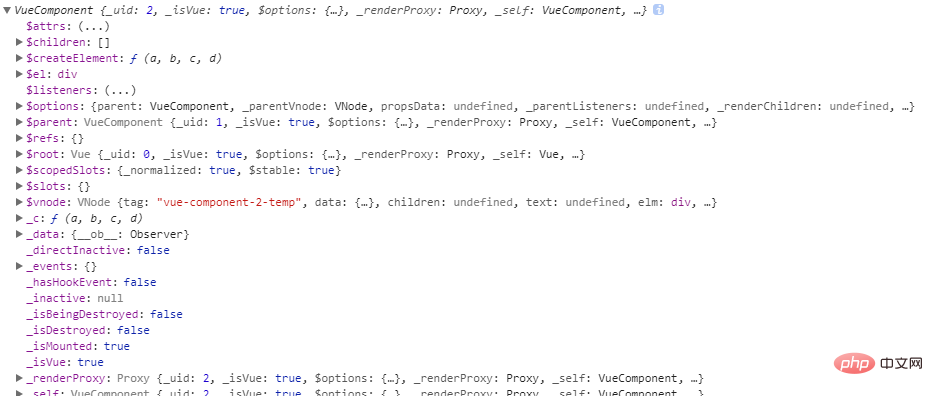
のがtemp コンポーネント ## であることがわかります。 #。ここで注目したいのは、コンポーネントのさまざまなプロパティ (例: $ el、$parent など) です...console.log(this.$refs. tmp) to:
console.log(this.$refs.tmp.$el);
概要:
エラー メッセージは、フォーカスが存在しないことを示しています。理由は
this. $refs.myInput も未定義です。なぜ ref は DOM 要素を取得しないのでしょうか?
も未定義です。なぜ ref は DOM 要素を取得しないのでしょうか?まず考えてみましょう。実装されている関数を
mounted() { this.isShow = true; this.isShow = false; this.isShow = true; },
答えは否定的です。
Vue では最初にコードが実行され、次に最終値に基づいて DOM 操作が実行されるためです。実際、上記のコードは次のコードと同等です:
mounted() { this.isShow = true; },
それでは、どうやって解決すればよいでしょうか?
ここでは、
$nextTick
を使用して ~vm.$nextTick
this.$nextTick(function() { ·····dosomething })
let App = { template: ` `, data() { return { isShow: false, }; }, mounted() { //显示input元素的瞬间,获取焦点 this.isShow = true; this.$nextTick(function() { this.$refs.myInput.focus(); }); }, }; let vm = new Vue({ el: '#app', components: { app: App }, template: `
以上がvuejsでdomを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。