
vuejs で dom が取得できない問題の解決策: 1. 該当する js ファイルを開きます; 2. 取得したページ要素の外層に「this.$nextTick」を配置して DOM 要素を取得します。

この記事の動作環境: Windows7 システム、Vue2.9.6 バージョン、DELL G3 コンピューター
こんな場合はどうすればよいですかvuejs は dom を取得できません?
Vue -- 動的にレンダリングされたデータがページ上の DOM 要素を取得できません
問題:
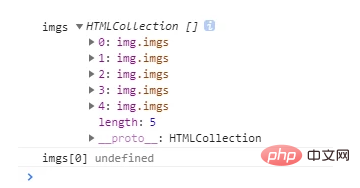
データは次の方法で取得されましたバックグラウンドインターフェース、ページ上には正常に表示されますが、DOM要素が取得できません(コンソールはできますが、子要素が取得できません)
Before this.$nextTick

解決策は次のとおりです。
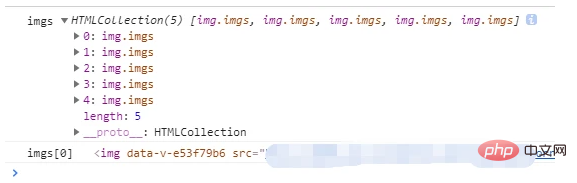
this.$nextTick を取得した後、ページ要素の外層で
this.$nextTick(function(){ var imgs = this.$refs.imgs; console.log("imgs",imgs); console.log("imgs[0]",imgs[0]); })
this.$nextTick

推奨学習: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション」
以上がvuejs が dom を取得できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。