
Vuejs で文字列をオブジェクトに変換する方法: 1. データベース テーブルから元のデータを読み取ります; 2. 文字列を Just json オブジェクトに変換します。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs で文字列をオブジェクトに変換するにはどうすればよいですか?
vue.js は String 型を json 形式に変換し、json オブジェクトを String に変換します。
vue プロジェクトを作成するとき、データ量が膨大になるため、変換形式は比較的複雑なので、フォームから値を直接取得して文字列形式でデータベーステーブルに格納していますが、レコードを編集する際にはIDでデータベーステーブルから読み込んでから行う必要があります。それに応じてページに表示します;
それでは、vue プロジェクトで文字列形式を Json 形式に変換する方法を説明します:
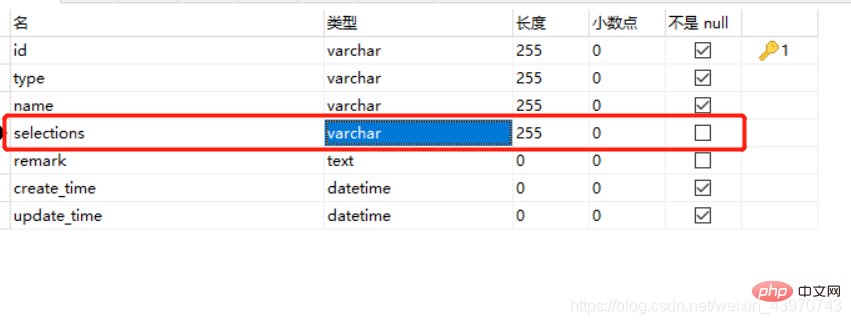
データベースに保存されているデータ形式を見てみましょう。この記事では選択フィールドを例として取り上げます; 

次に、String 形式と json 形式がどのように相対的に変換されるかを示します
vue.js のいくつかの重要なデモ コードが添付されています:
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
}, 下の図に注目してください。 ! ! JSON.parseとJSON.stringifyの魅力を実感します! 
さて、この 2 つの関数の使い方を詳しく紹介します。 [ps: 詳細については、初心者チュートリアルにアクセスして、初心者チュートリアルの URL にジャンプしてください]
(1) JSON.parse 関数:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2)JSON.stringify() 関数:
作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
推奨される学習: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション##」 #"
以上がvuejsで文字列をオブジェクトに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。