
vue にロゴを追加する方法: 1. vue プロジェクトのルート ディレクトリに新しい img フォルダーを作成します; 2. 「"メソッドでロゴを追加します。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue にロゴを追加するにはどうすればよいですか?
Web ページのロゴを vue プロジェクトに追加します:
1. 序文
vue プロジェクトに Web ページを追加するのは非常に簡単です。 1 枚の画像と 1 行のコードで効果を実現します。
2. テキスト
このプロジェクトは、より良いデモンストレーションを提供するために、ElementUI の要素スターターに基づいています。
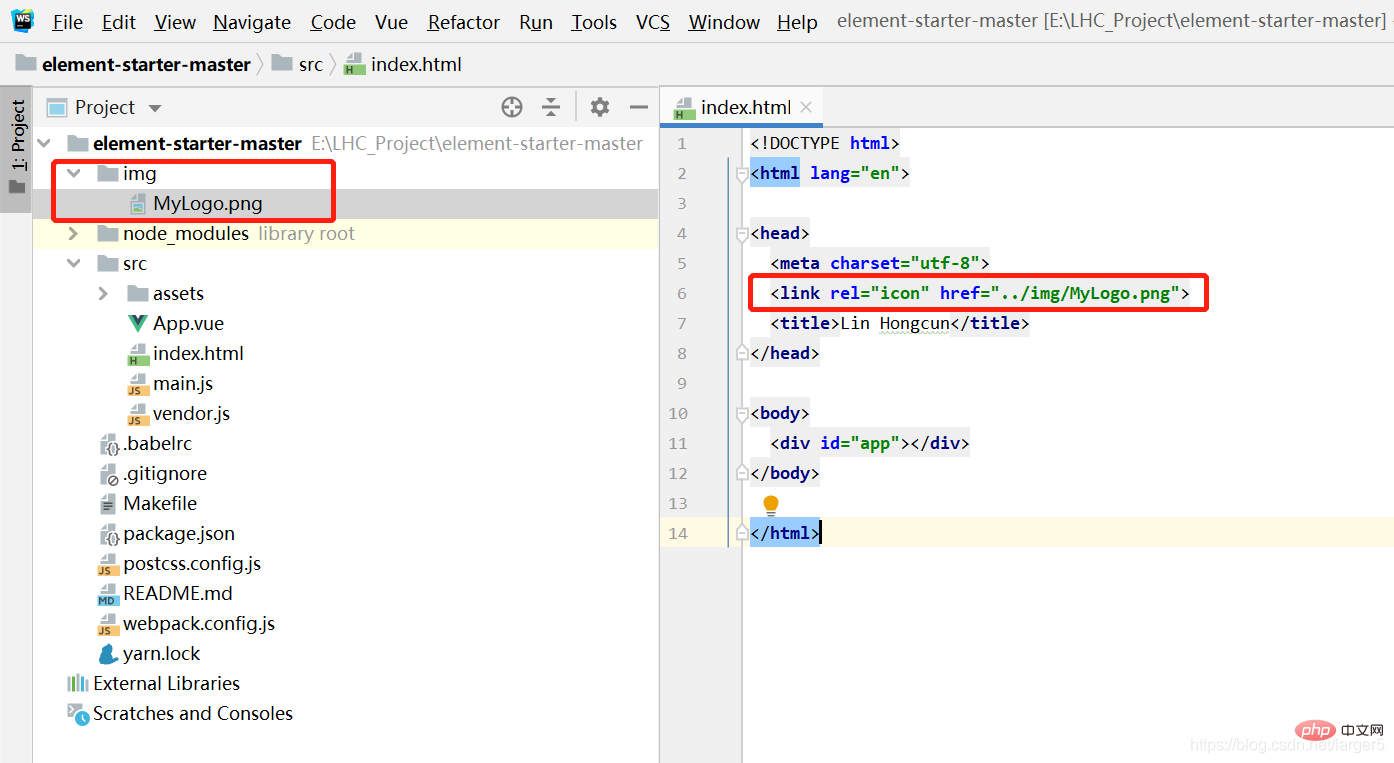
1. コード

次のロゴを追加します

次のコードを追加しました
<link>
プロジェクトのルート ディレクトリに img などの新しいフォルダーを作成し、ロゴを取得することに注意してください。そこからの画像。アセットに入れないでください。
nbsp;html> <link>Lin Hongcun
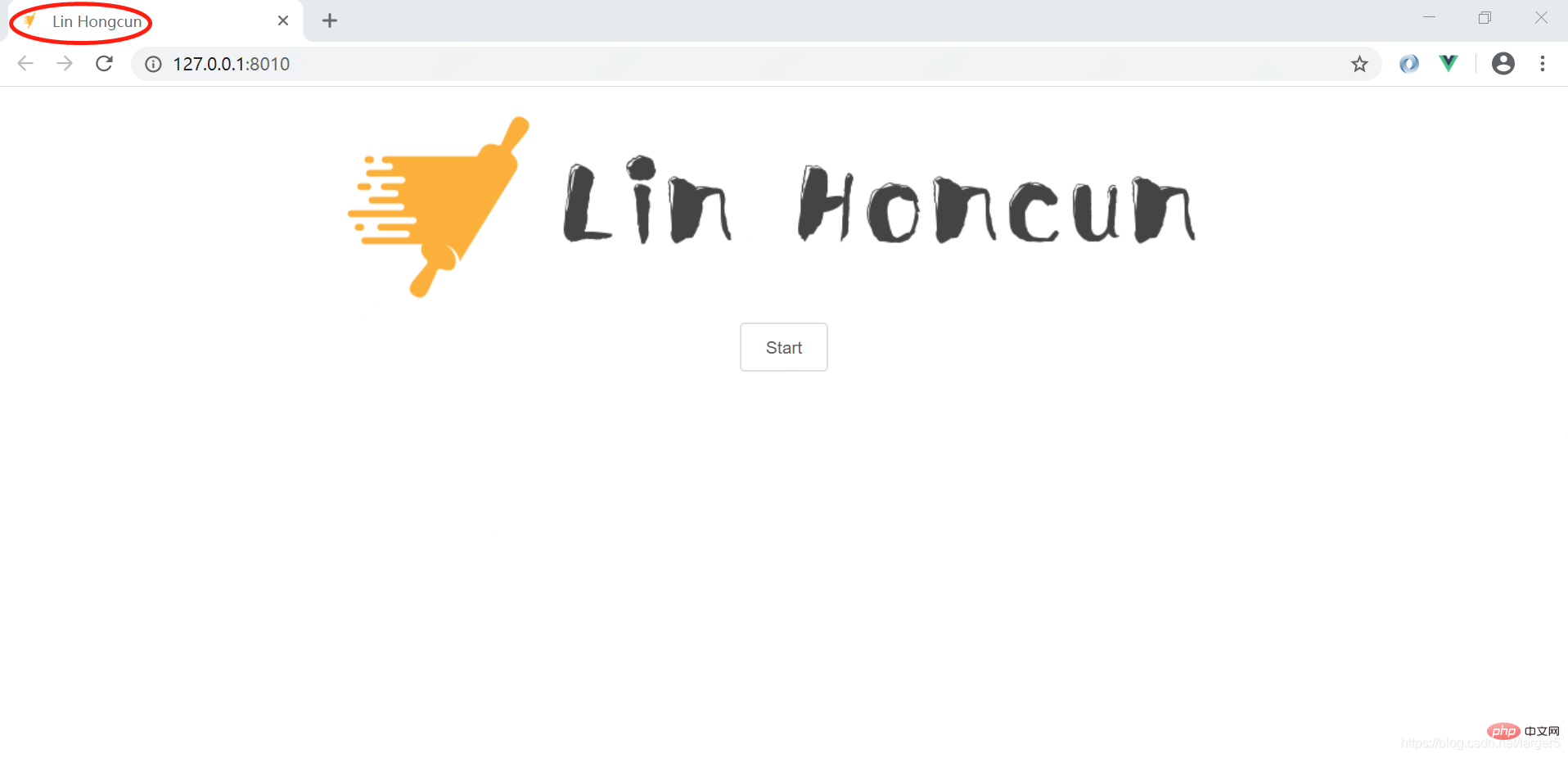
2. 効果

3. すべてのコード
コードは GitHub にあります: https://github.com/ large5 /web-logo
3. 終わり
本来は簡単な事ですが、ネット上でのやり方が長すぎるので記事にします。
推奨学習: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション 」
以上がvueにロゴを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。