
html上部マージンの設定方法: 1. 上部パディングを設定するには、padding-top 属性を使用します。構文は、「padding-top:margin value;」です。 2. margin-top 属性を使用して、設定します。上部マージン、構文「margin-top:margin value;」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#html上マージンを設定する

方法 1: 上マージンを設定する
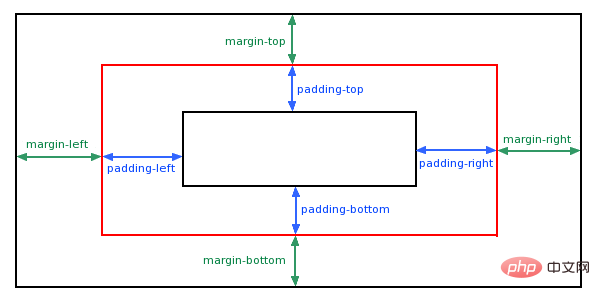
パディングとは、要素の境界線と要素のコンテンツの間のスペースを指します。padding-top属性を使用して、要素の上部パディングを設定できます。#例:
レンダリング:
 ##方法 2: 上マージンを設定
##方法 2: 上マージンを設定
#マージン要素の周囲のスペースを指します。 margin-top 属性を使用して、要素の上マージンを設定できます。例:
レンダリング:
推奨チュートリアル: 「html ビデオ チュートリアル
以上がHTMLで上マージンを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




