
違い: 1. id 属性の値は大文字と小文字が区別され、各 id 値は一意である必要がありますが、name 属性は一意ではなく、その値は再利用できます。 2. 用途は異なります。id 属性はアンカー参照または ID セレクターとして使用でき、name 属性は情報を送信するためのフォームで使用されます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML では、id 属性と name 属性の両方が HTML 要素タグを表す識別子を提供します。それでは、それらの違いは何でしょうか?この記事では、id 属性と name 属性の簡単な比較と、id 属性と name 属性の違いについて紹介しますので、ご参考になれば幸いです。
id 属性を使用して、URL (# 記号を含む URL) または CSS でアンカー参照として使用できる一意の HTML 要素を識別します。要素をスタイルするための ID セレクター。 JavaScript で getElementById() を使用して、id 属性値を通じて要素を検索し、その要素を操作することもできます。例:
测试文本!测试文本!
测试文本!测试文本!


div标签,id值为ap标签,id值为A
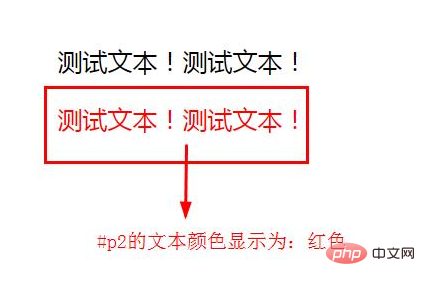
#a{ color: red;} #A{ color: pink;}
レンダリング:

レンダリング:
 ##上記の例に示すように、属性に名前を付けます情報を送信するためのフォームでよく使用されます。これは、a、form、iframe、img、map、input、select、textarea などのタグ要素に対してのみ有効です。
##上記の例に示すように、属性に名前を付けます情報を送信するためのフォームでよく使用されます。これは、a、form、iframe、img、map、input、select、textarea などのタグ要素に対してのみ有効です。
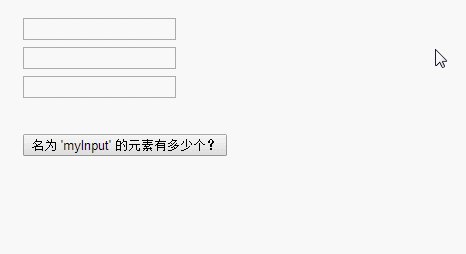
name 属性は、JavaScript で getElementsByName(); を使用して要素を検索するために使用できますが、CSS または URL で参照することはできません。例:

#ID は個人の ID 番号、Name は個人の名前であると言えます。両方が同時に存在し、同じ名前空間を共有できます (両方の値が同じである可能性があります)。
html ビデオ チュートリアル
」以上がHTMLのIDと名前の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




