
Vue による要素の非表示方法: 1. 「v-if」コマンドを使用して、DOM ツリーに DOM 要素を動的に追加または削除することで要素を表示または非表示にします。 2. 「v-show」命令を使用して制御します。 DOM 要素の表示スタイル属性を設定することにより、可視性を設定します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue は要素の表示と非表示を制御します
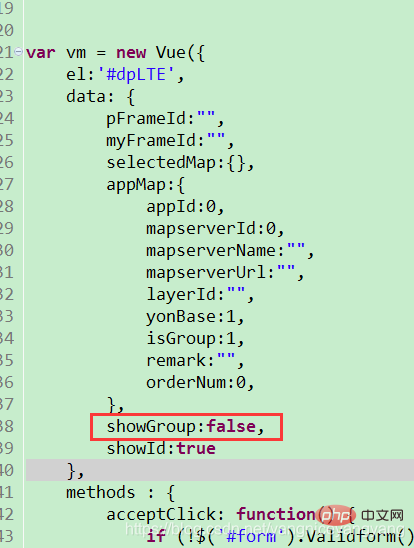
たとえば、上の p を非表示にしたい場合は、この p に v-show 属性を追加します。任意の名前を付けることができます そして、js コードで showGroup のデフォルト値を false に設定します。つまり、最初に起動したとき、デフォルトでは表示されません。この後、vm を直接設定できます。showGroup=truev -if 命令と v-show 命令は両方とも、値に基づいて DOM 要素の表示と非表示を動的に制御できます。v-if と v-show は、Vue で一般的に使用される内部命令です。命令の責任は、特定の値を変更することです。式の値が変更されたときの特別な要素 動作は DOM に適用されます。
v-if は要素
##v を直接削除します-show は非表示にするだけで、要素の CSS プロパティの表示を切り替えるだけです。
图层组
ログイン後にコピー

vue.js チュートリアル」
以上がVueで要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。