
設定方法: 1. 余分な部分を非表示にする場合は「overflow:hidden;」を使用します; 2. 表示するテキストの行数を制限する場合は「-webkit-line-clamp:number of lines;」を使用します; 2. 3. "text-overflow:ellipsis;" を使用すると、隠れた余分な部分を表す省略記号が表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css は、楕円を越えて複数の行を設定します。
実装アイデア:
1.「overflow:hidden;」を使用します。オブジェクト サイズを超えるコンテンツを表示するということは、余分な部分を非表示にすることを意味します;
2. 表示されるテキストの行数を制限するには、「-webkit-line-clamp: 行数;」ステートメントを使用します
3 、「text-overflow:ellipsis;」ステートメントを使用して、範囲外のテキストを省略記号「...」で非表示にします。
実装コード:
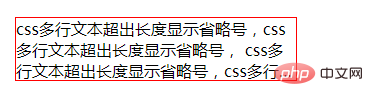
レンダリング:

注:ほとんどのモバイル ブラウザは WebKit コアに基づいているため、この方法はモバイル端末に適しています。
# #-webkit-line-clampブロック要素に表示されるテキストの行数を制限するために使用されます。これはサポートされていない WebKit プロパティであり、CSS ドラフト仕様には含まれていません。
display: -webkit-boxオブジェクトをフレキシブル ボックス モデルとして表示します;
-webkit- box-orientフレックス ボックス オブジェクトの子要素の配置を設定または取得します;
css ビデオ チュートリアル)
以上がCSSで複数行に省略記号を表示するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



