CSSで枠線の色を設定する方法
メソッド: 1. border-color 属性は 4 つの境界線の色を同時に設定します; 2. border-top-color、border-bottom-color、border-left-color、および border -right-color 属性は個別に設定され、上下左右の境界線が設定されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css set border color
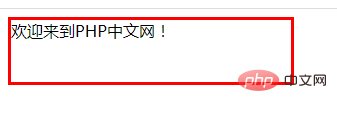
方法 1: border-color 属性を使用して 4 つの境界線の色を同じに設定するtime
border-color プロパティは、要素のすべての境界線の表示部分の色を設定する短縮プロパティです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box{
width: 280px;
height: 62px;
border-style:solid;
border-color: red;
}
</style>
</head>
<body>
<div class="box">欢迎来到PHP中文网!</div>
</body>
</html>レンダリング:

方法 2: 上下左右の境界線をそれぞれ設定します
border-top-color プロパティ: 上の境界線の色
border-bottom-color プロパティ: 下の境界線の色
-
border-left-color 属性: 左の境界線の色
border-right-color 属性: 右の境界線の色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box{
width: 280px;
height: 62px;
border-style:solid;
border-top-color:red;
border-bottom-color:paleturquoise;
border-left-color:palevioletred;
border-right-color:darkcyan;
}
</style>
</head>
<body>
<div class="box">欢迎来到PHP中文网!</div>
</body>
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで枠線の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1793
1793
 16
16
 1737
1737
 56
56
 1588
1588
 29
29
 267
267
 587
587
 120
120
 836
836
 CSSとJavaScriptをHTML5構造と効果的に統合します。
Jul 12, 2025 am 03:01 AM
CSSとJavaScriptをHTML5構造と効果的に統合します。
Jul 12, 2025 am 03:01 AM
HTML5、CSS、およびJavaScriptは、セマンティックタグ、妥当な読み込み順序、デカップリング設計と効率的に組み合わせる必要があります。 1. SEOやバリアのないアクセスを助長する構造の明確性と保守性の向上など、HTML5セマンティックタグを使用します。 2。CSSを配置し、外部ファイルを使用し、モジュールごとに分割して、インラインスタイルと遅延荷重問題を回避する必要があります。 3. JavaScriptは、前に導入され、Deferまたは非同期を使用して非同期にロードすることをお勧めします。 4. 3つの間の強い依存性を減らし、データ - *属性とクラス名制御ステータスを介して動作を促進し、統一された命名仕様を介してコラボレーション効率を改善します。これらの方法は、ページのパフォーマンスを効果的に最適化し、チームと協力することができます。
 CSSを使用して応答性のある画像を作成する方法は?
Jul 15, 2025 am 01:10 AM
CSSを使用して応答性のある画像を作成する方法は?
Jul 15, 2025 am 01:10 AM
CSSを使用してレスポンシブ画像を作成するには、主に次の方法で達成できます。1。最大幅を使用してください:100%と高さ:自動化して、割合を維持しながら画像がコンテナ幅に適応できるようにします。 2。HTMLのSRCSETおよびサイズの属性を使用して、異なる画面に適合した画像ソースをインテリジェントにロードします。 3.オブジェクトフィットとオブジェクトポジションを使用して、画像のトリミングとフォーカスディスプレイを制御します。一緒に、これらの方法により、画像がさまざまなデバイスで明確かつ美しく表示されるようになります。
 「不透明度」プロパティを説明してください
Jul 15, 2025 am 01:23 AM
「不透明度」プロパティを説明してください
Jul 15, 2025 am 01:23 AM
不透明度は、0(完全に透明)から1(完全に不透明)の範囲の値を持つ、要素の全体的な透明性を制御するCSSの属性です。 1.イメージホバーフェード効果によく使用され、不透明な遷移を設定することでインタラクティブエクスペリエンスを強化します。 2。テキストの読みやすさを改善するための背景マスクレイヤーを作成します。 3.障害状態のコントロールボタンまたはアイコンの視覚的フィードバック。指定された色部分のみに影響するRGBAとは異なり、すべての子供要素に影響を与えることに注意してください。スムーズなアニメーションは移行とともに実現できますが、頻繁に使用するとパフォーマンスに影響を与える可能性があります。 Will-ChangeまたはTransformと組み合わせて使用することをお勧めします。不透明度を合理的に適用すると、ページの階層と対話性が向上しますが、ユーザーとの干渉を避ける必要があります。
 CSSのプロパティ継承を説明します
Jul 15, 2025 am 01:25 AM
CSSのプロパティ継承を説明します
Jul 15, 2025 am 01:25 AM
Incss、PropertyInheritanceAffectShowStyLESAREPASSEDED FROMPARENTELEMENTSTOCHILDREN.SOMEPROPERTIESLIKECOLORANDFONT-FAMILYININTBYDEFAULT。
 `:has()` pseudo-class(parent selector)を説明する
Jul 15, 2025 am 12:32 AM
`:has()` pseudo-class(parent selector)を説明する
Jul 15, 2025 am 12:32 AM
:has has()pseudo-classincsSallowStargetingAparentelementBasedOnitsChildElements.itworksbyusingthesyntaxparent:has has has has(child-selector)toapplystylescample、forexample、div:appliestytylestoadianmage.multelectorectorscomma
 選択をスタイリングする方法ハイライト( `:: selection`)?
Jul 16, 2025 am 12:50 AM
選択をスタイリングする方法ハイライト( `:: selection`)?
Jul 16, 2025 am 12:50 AM
CSSの::選択擬似要素を使用して、ページの美学と統一性を改善するためにWebページテキストを選択したときにハイライトスタイルをカスタマイズします。 1.基本設定::: ::選択の背景と色を定義します。 P ::選択などの特定の要素も制限できます。 2。互換性処理:Safariおよびモバイルブラウザーと互換性がある-WebKit -Prefixを追加すると、FirefoxとEdgeの標準が十分にサポートされています。 3.読みやすさに注意してください:過度の色のコントラストや派手なほど避け、全体的な設計と調整する必要があります。たとえば、視覚的な快適さを改善するために、暗いモードのソフトブルーベースを選択します。合理的な使用は、インターフェイスのテクスチャを強化し、詳細を無視することができます
 「ワードブレイク」と「ワードラップ」プロパティを説明してください
Jul 16, 2025 am 02:08 AM
「ワードブレイク」と「ワードラップ」プロパティを説明してください
Jul 16, 2025 am 02:08 AM
ワードブレイクとオーバーフローラップ(以前のワードラップ)は、長い単語や壊れないコンテンツを扱うときに異なって行います。 1.ワードブレイクコントロールブロック要素で単語の線を壊す方法、壊れる長い言葉を破る、壊れないようにする方法は、中国語、日本、韓国のテキストに適しています。 2。オーバーフローをオーバーフローする場合、必要に応じて長い単語を切断します。 3。使用法のシナリオでは、ワードブレイク:コードにbreak-allを使用し、オーバーフローラップ:ユーザーコメントに分割ワードを使用します。 4.ブラウザの互換性とさまざまなモバイル動作の違いに注意してください
 `list-style`プロパティを説明してください
Jul 15, 2025 am 12:06 AM
`list-style`プロパティを説明してください
Jul 15, 2025 am 12:06 AM
リストスタイルは、リスト項目の事前マークスタイルを制御するためのCSSの略語属性です。 1.リストスタイルタイプ、リストスタイルのポジション、リストスタイルのイメージを同時に設定できます。 2。デフォルトでは、順序付けられていないリストはディスクスタイルを使用し、順序付けられたリストは数値を使用します。 3.サポートの設定タイプ、位置、および写真をサポートし、画像の読み込み障害に対処するためのバックアップスタイルを指定します。 4.実際の開発では、デフォルトのスタイルが一貫性を確保し、テキストインデントと画像の読み込みの問題に注意を払うためにクリアされることがよくあります。





