
この記事では、CSS における絶対配置を分析し、徹底的に理解していきます。

要素の位置決めは、要素自体の位置を特定することではなく、要素のコンテナーの位置を特定することです。自分自身を配置できるようにするには、どの親 div に対して相対的に配置されるかを知る必要があります。 [関連する推奨事項: 「css ビデオ チュートリアル 」]
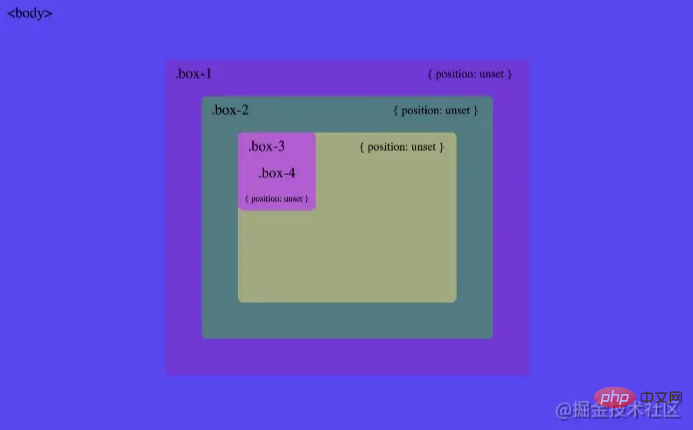
次のコードは、.box-1 から .box -3## までの 4 つのネストされた div を示しています。 # センタリングを実現するには、display: flex と margin: auto のみを使用してください。 .box-4 margin は設定されておらず、ドキュメント フロー内のデフォルトの位置にあります。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>position 属性がすべての要素に設定されていません
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
##.box-4byデフォルトの位置
自分自身を配置するには、要素は 2 つのことを知っている必要があります:
right、bottom, left .box-4 # を与えたとき、どの親要素を配置するかを基準にして値
.box-4

top を追加することで: 0は、最初にその親コンテナにおよび
.box-4left: 0の場合、要素は、どの要素が配置の参照コンテナーとして機能するかを認識している必要があります。ここの要素は画面の左上隅に配置されていることがわかります。
position 属性セットがあるかどうかを確認します。最初に、.box-3 に位置決め属性セットがないことがわかり、その後、次のレベルの .box-2 および .box-1 に続きました。 、使用可能な position 属性を設定しているものがないことが判明しました。 結局、.box-4 は、位置決めの参照に使用できる親要素を見つけることができず、最終的には body しか使用できませんでした。位置決めの参考に。要素は最終的に画面の左上隅に配置されます:
.box-4
position 
.box-1.box-4# に設定すると、 ## 利用可能な位置決め参照が見つかりました。そして最終的に
position:相対を.box-1、
を基準とした相対的な位置決めを達成しました: .box-4 絶対的な位置決め、
相対位置、
.box-3.box-3は変更されません。
と絶対位置の要素は相対位置になります。自分自身を最も近い祖先要素に合わせて配置します。利用可能な祖先要素が見つかると、他の要素はその要素に関連付けられなくなります (box2 や box3 など)。以下の図は、position:relativeを.box-2
#.box-4
.box-2
相対位置 
#元のアドレス: https://juejin.cn/post/7008462323316686862
著者: M Cool詳細については、プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がCSSの絶対位置を徹底分析して徹底理解!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。