
html5 リストを実装する方法: 1. ol タグを使用して順序付きリストを作成し、リスト内で li を使用してリスト項目を表します; 2. ul タグを使用して順序なしリストを作成し、次を使用しますリスト内の li はリストを表し、項目; 3. dl はリスト項目を表し、dt は定義内容を表し、dd は内容を説明します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML でリストを作成することもできます。HTML リストには 3 つのタイプがあります:
1. 順序付きリスト: 順序付きリストを作成するには、ol タグを使用します。 li はリスト項目を表します。
2. 順序なしリスト: ul タグを使用して順序なしリストを作成し、li を使用してリスト項目を表します。
3. カスタマイズされたリスト: dl を使用してリスト項目を表し、dt を使用して定義された内容を表し、dd を使用して内容を説明します。
例:
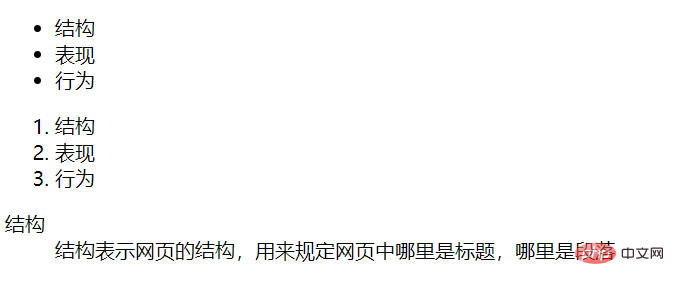
レンダリング:

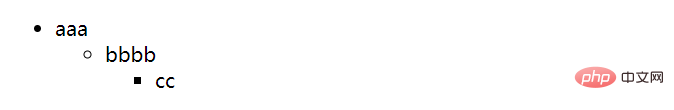
リストはネストすることもできます:
<ul>
<li>aaa</li>
<ul>
<li>bbbb</li>
<ul>
<li>cc</li>
</ul>
</ul>
</ul> 
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTML5でリストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。