
vuejs で CSS を使用する方法: 1. 手書きスタイル、「」などのコードを直接適用します; 2. 外部 CSS ファイルの書き込み、「」などの構文を適用します。 @import './index.css'"。

この記事の動作環境: Windows 7 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
Vue.js で CSS を使用するには?
vue-cli で css スタイルを記述するには sass およびless を使用します。vue-cli には既に sass およびless が設定されているため、手順は非常に簡単です。 . 、sass 以下を使用して 2 つのモジュールを直接ダウンロードする必要があり、その後、webpack は適切なローダーを自動的に使用して、lang 属性に基づいてそれらを処理します。各 CSS の使用方法を見てみましょう
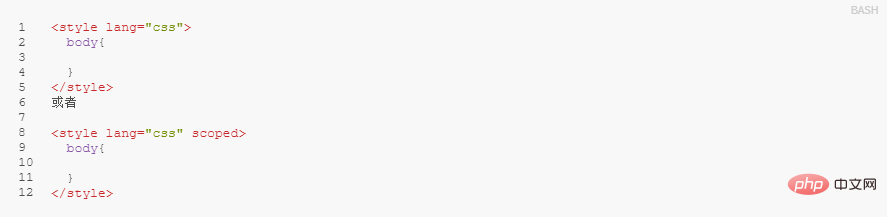
1. 手書きスタイルを適用し、CSS ルールを使用するだけです。

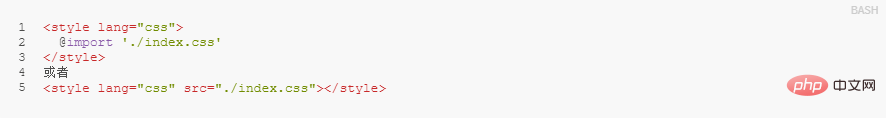
2. 外部 CSS ファイルを適用する方法

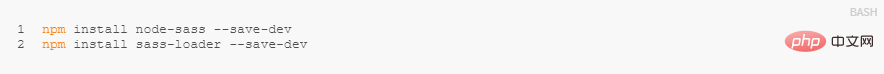
1 Sass モジュール

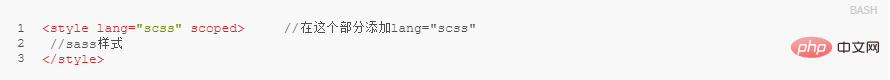
2 をインストールします。コンポーネントのstyle部分 インライン記述

#3. Sass外部ファイルを引用する書き方。

#1. Less モジュールをインストールします

2. コンポーネントのスタイル部分でインライン記述を使用します

##3. 外部ファイルの引用を減らす方法。

関連する推奨事項: 「vue.js チュートリアル」
以上がvuejsでCSSを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



